页面显示的为什么是代码?
<body>
<div class="demo">1</div>
<div class="demo">2</div>
<div class="demo">3</div>
<div class="demo">4</div>
<div class="demo">5</div>
<div class="demo">6</div>
<script src="../layui/jquery-3.6.0.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
let $demo = $(".demo");
for (let i = 0; i < $demo.length; i++) {
if (i % 5 == 0) {
$demo[i].before("<div>你好</div>")
}
}
</script>
</body>
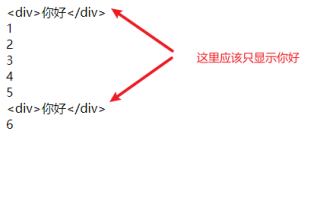
结果

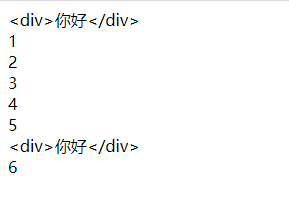
想要的结果