问题遇到的现象和发生背景
"webpack": "^4.46.0",
"webpack-cli": "^3.3.12"
"webpack-dev-server": "^3.11.3"
"@babel/core": "^7.16.5"
"@babel/preset-env": "^7.16.5"
"babel-loader": "^8.2.3"
"vue": "^2.6.14",
问题相关代码,请勿粘贴截图
//入口js
import vue from 'vue';
// babel配置
module.exports = {
presets: [
[
'@babel/preset-env',
{
modules: false,
useBuiltIns: 'usage', // webpack在使用usage配置时会出问题
corejs: 3,
targets: {
chrome: 49
}
}
]
],
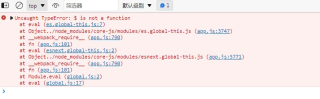
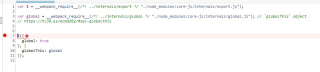
运行结果及报错内容
打包compiled successfully
浏览器打开会出问题


我的解答思路和尝试过的方法
配置useBuiltIns: 'entry' 是可以的,
根据网上说,配置useBuiltIns: ‘entry' 时,在webpack入口文件中需要引入core-js。配置usage不用引入,babel会自动引入需要的polyfill。
我想要达到的结果
配置为entry的话,打包的体积应该会大很多吧。使用usage配置,表示按需引入,这样core-js的代码就小了。
