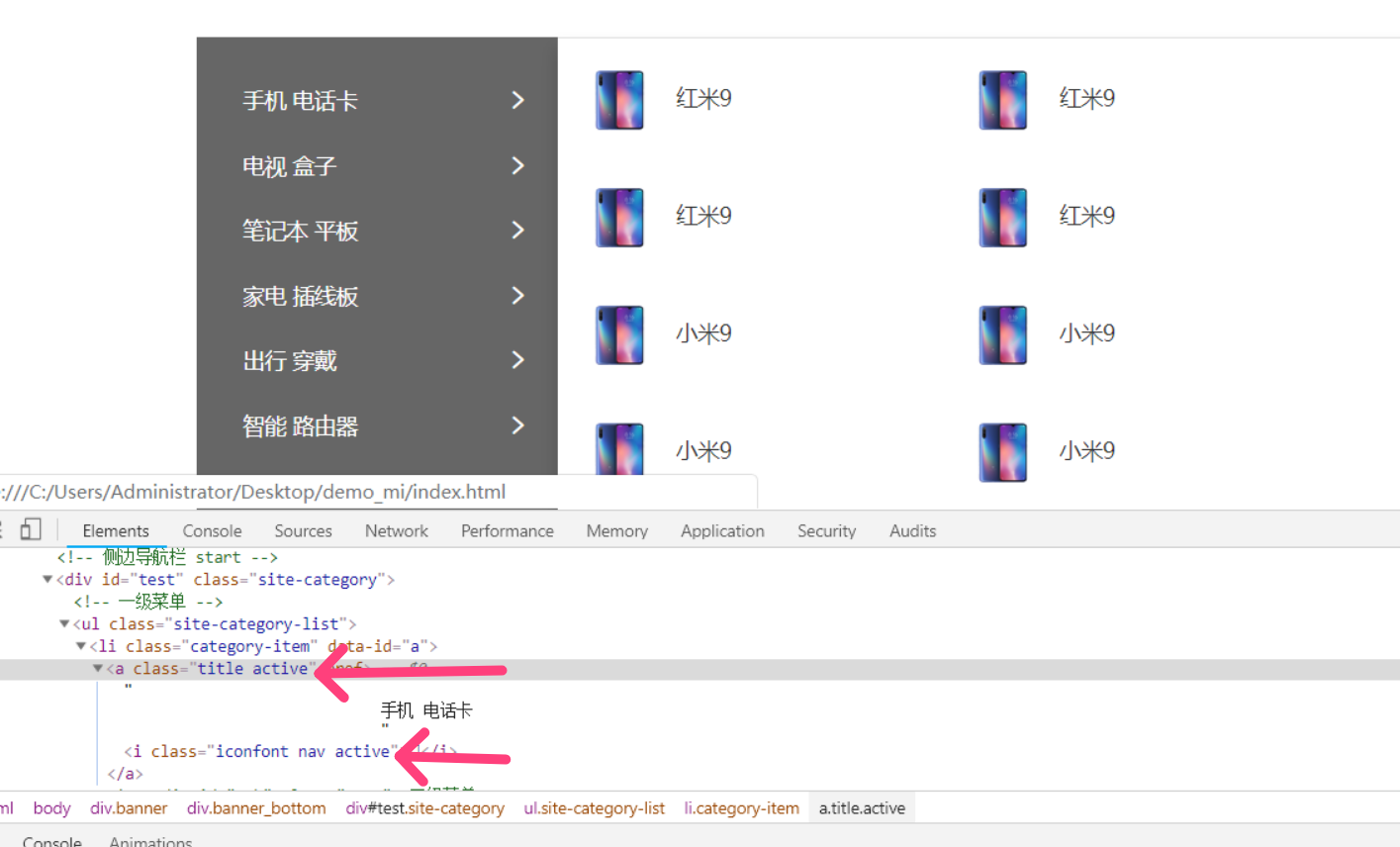
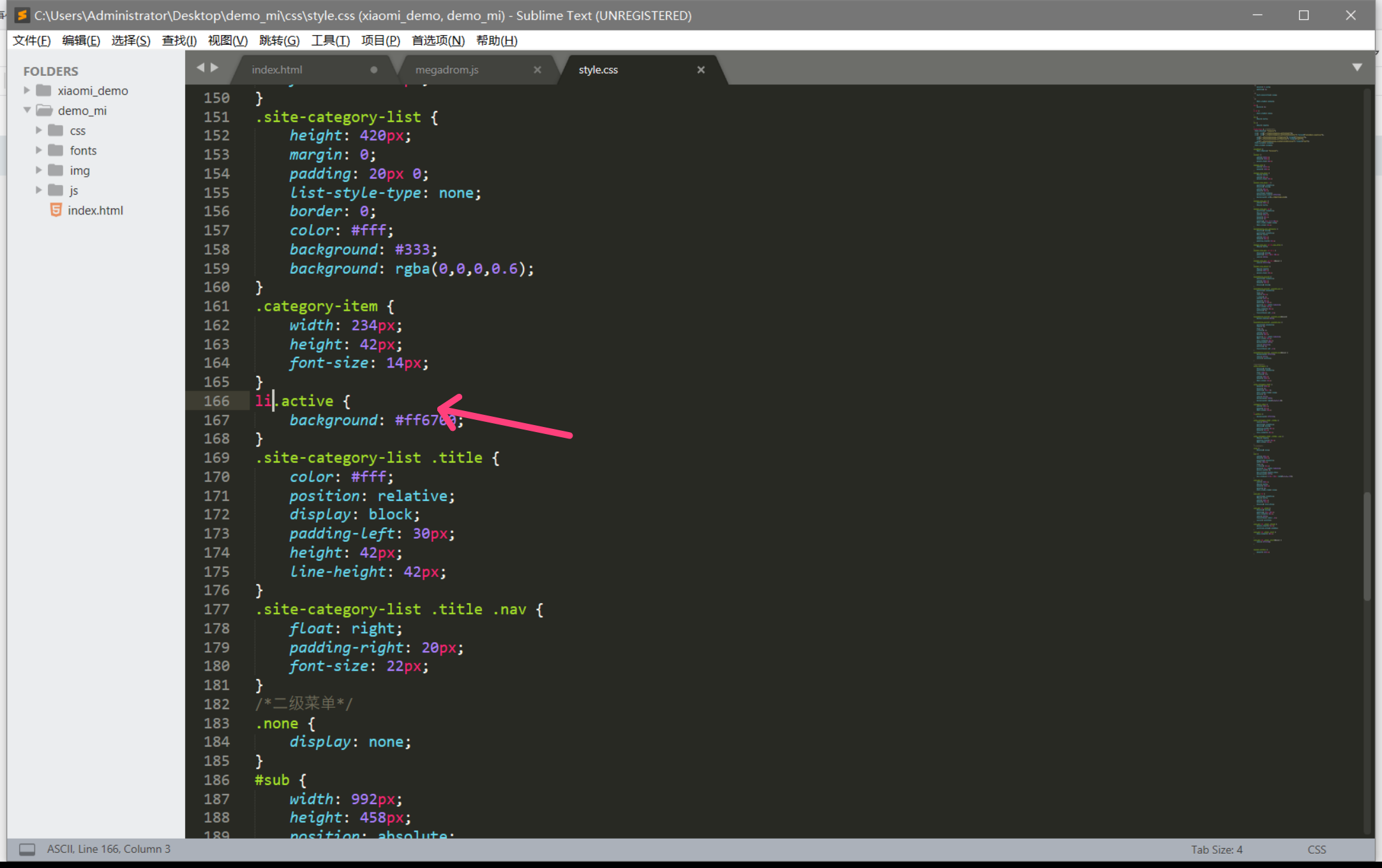
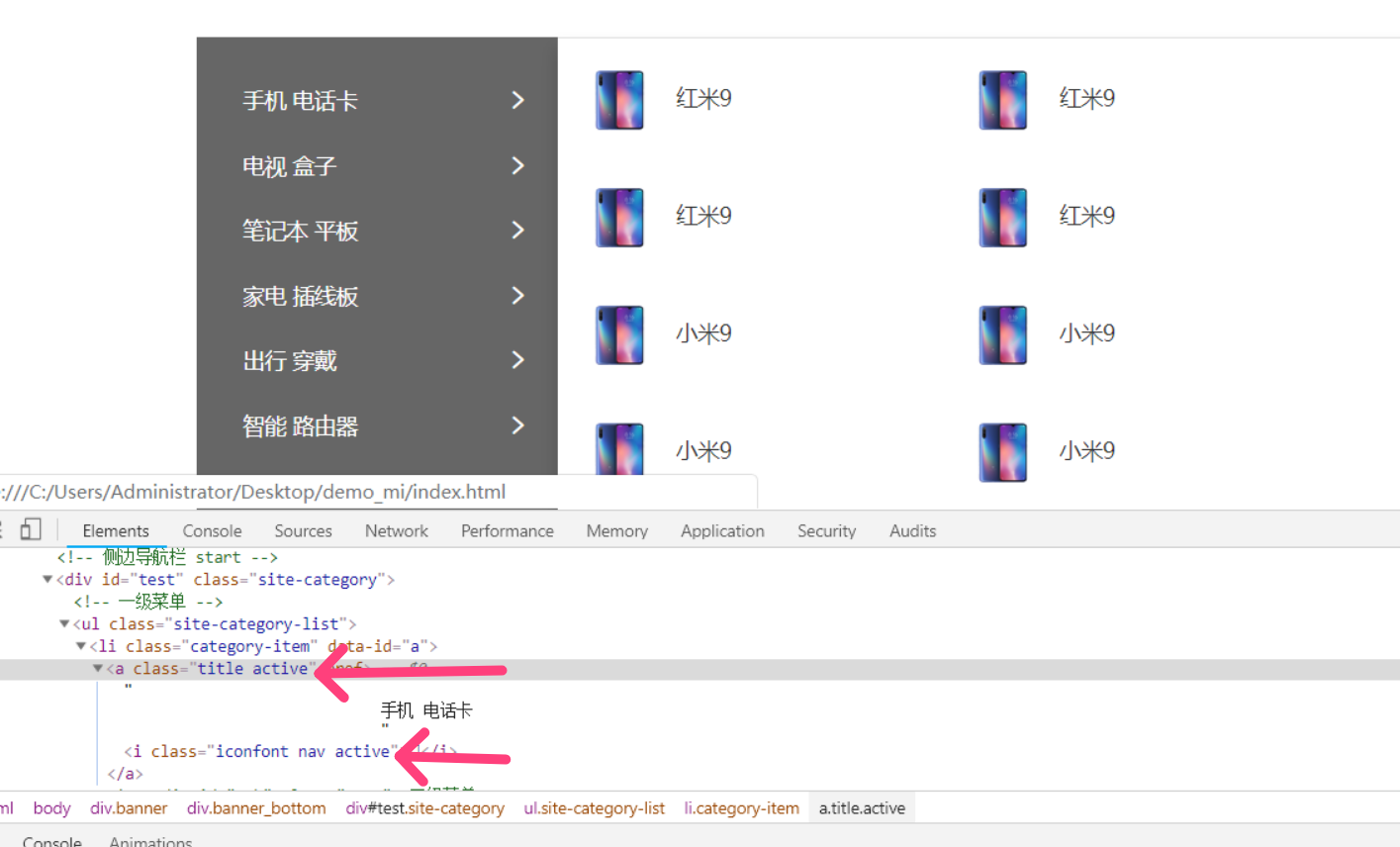
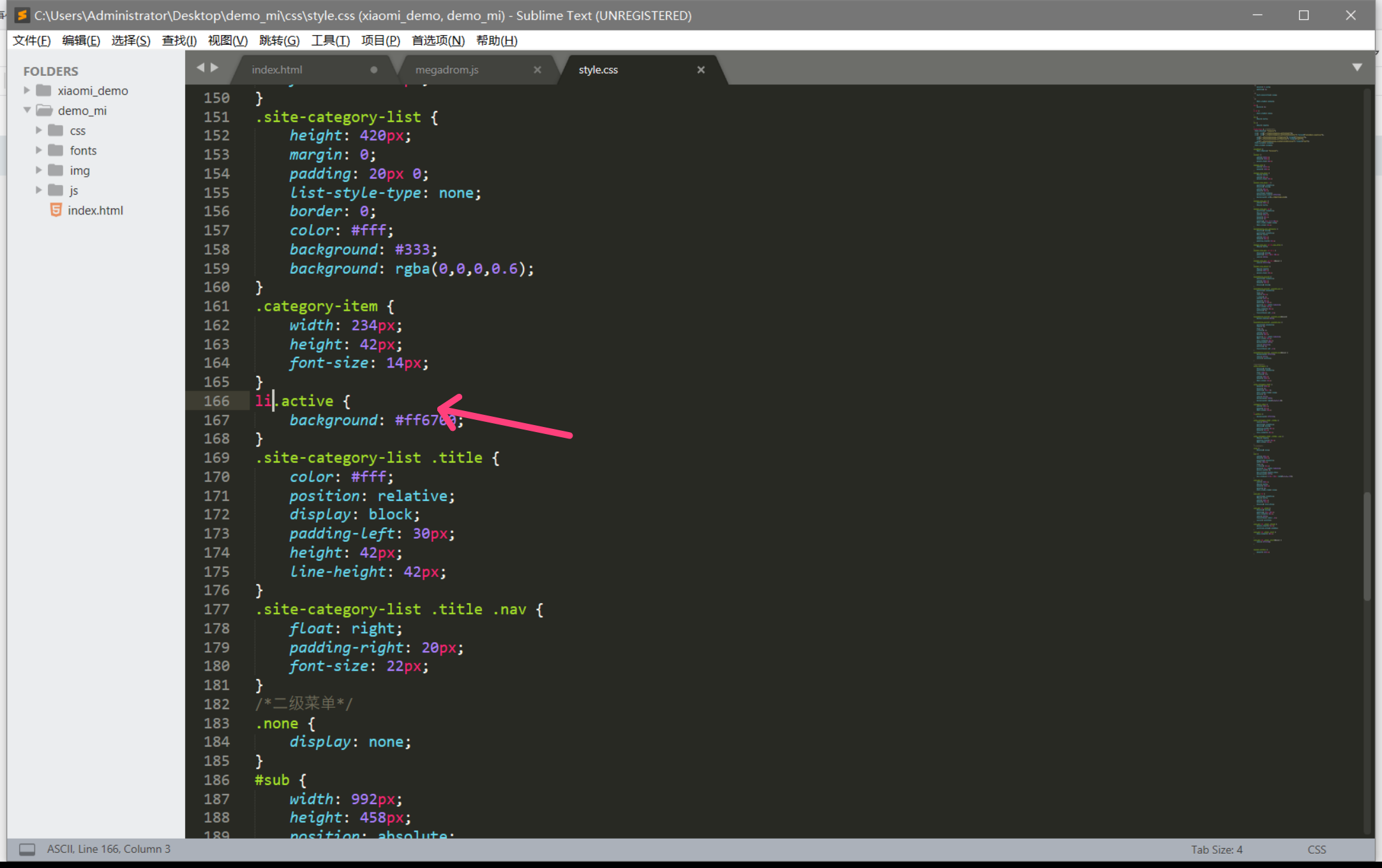
1、鼠标移入移出时左侧导航栏不能正常切换,active类看控制台信息触发了,但未触发到指定的li处,而且active类应该出现的颜色没有显示出来,详情见下图

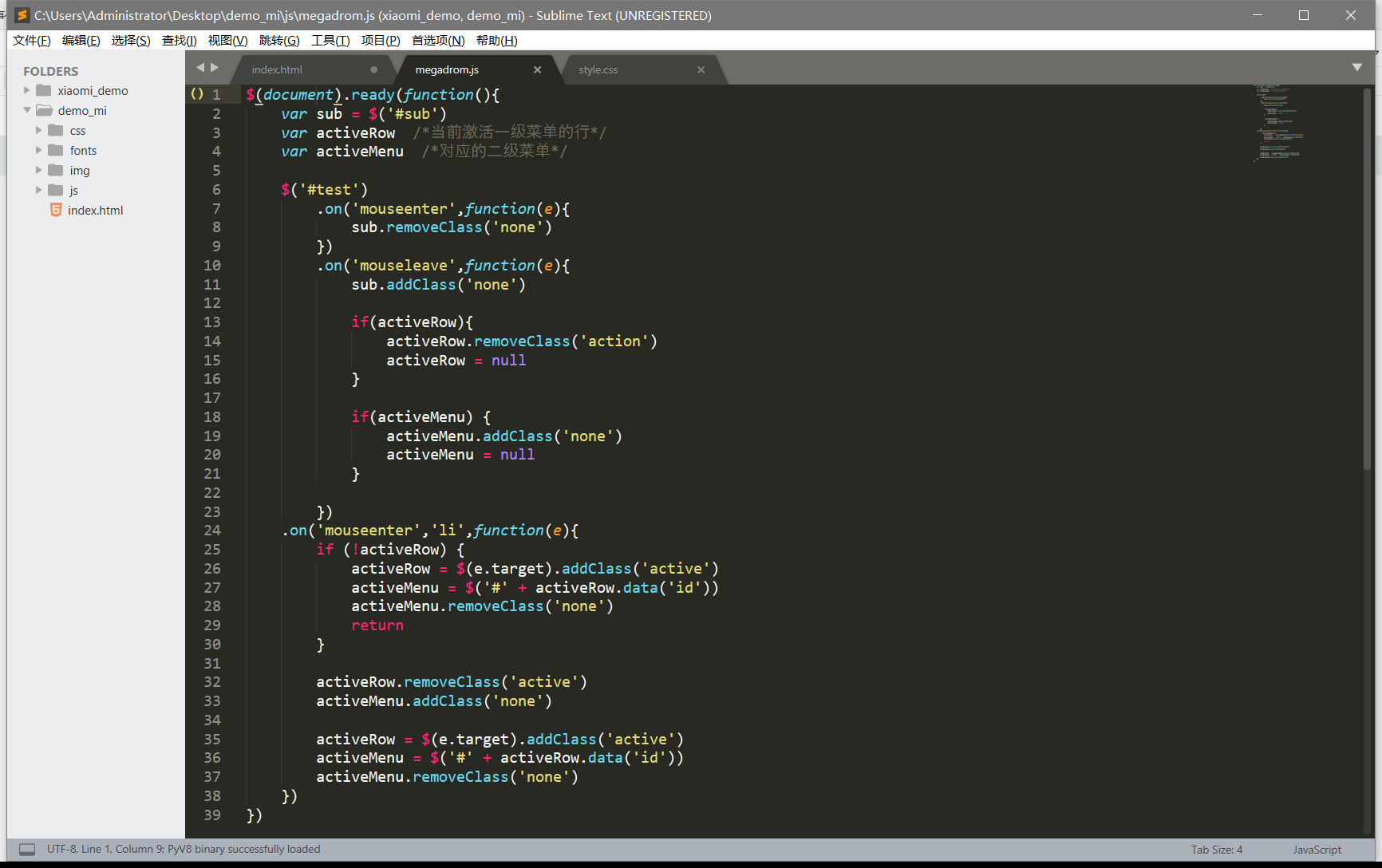
2、鼠标上下移动切换时,右边二级菜单不能切换,
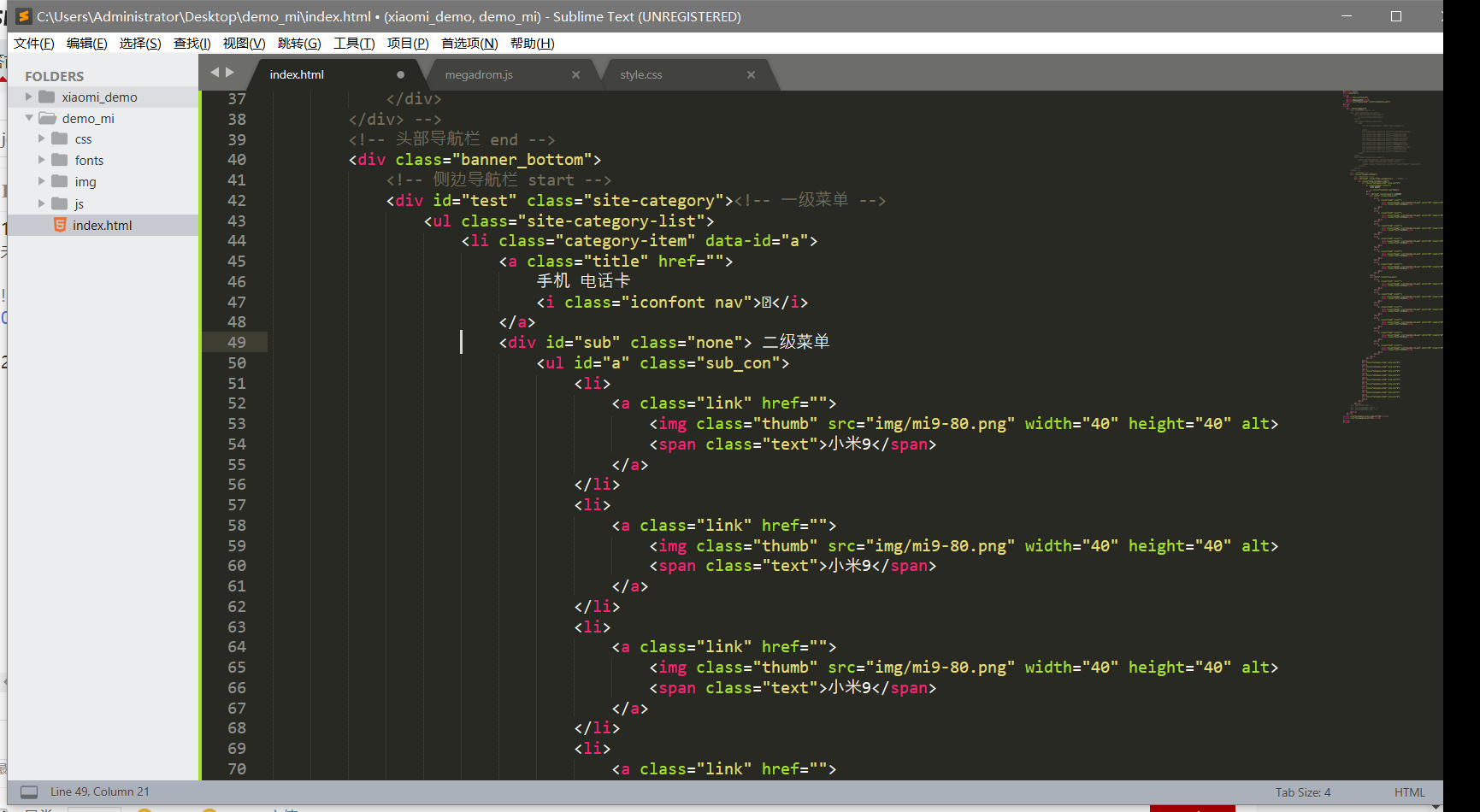
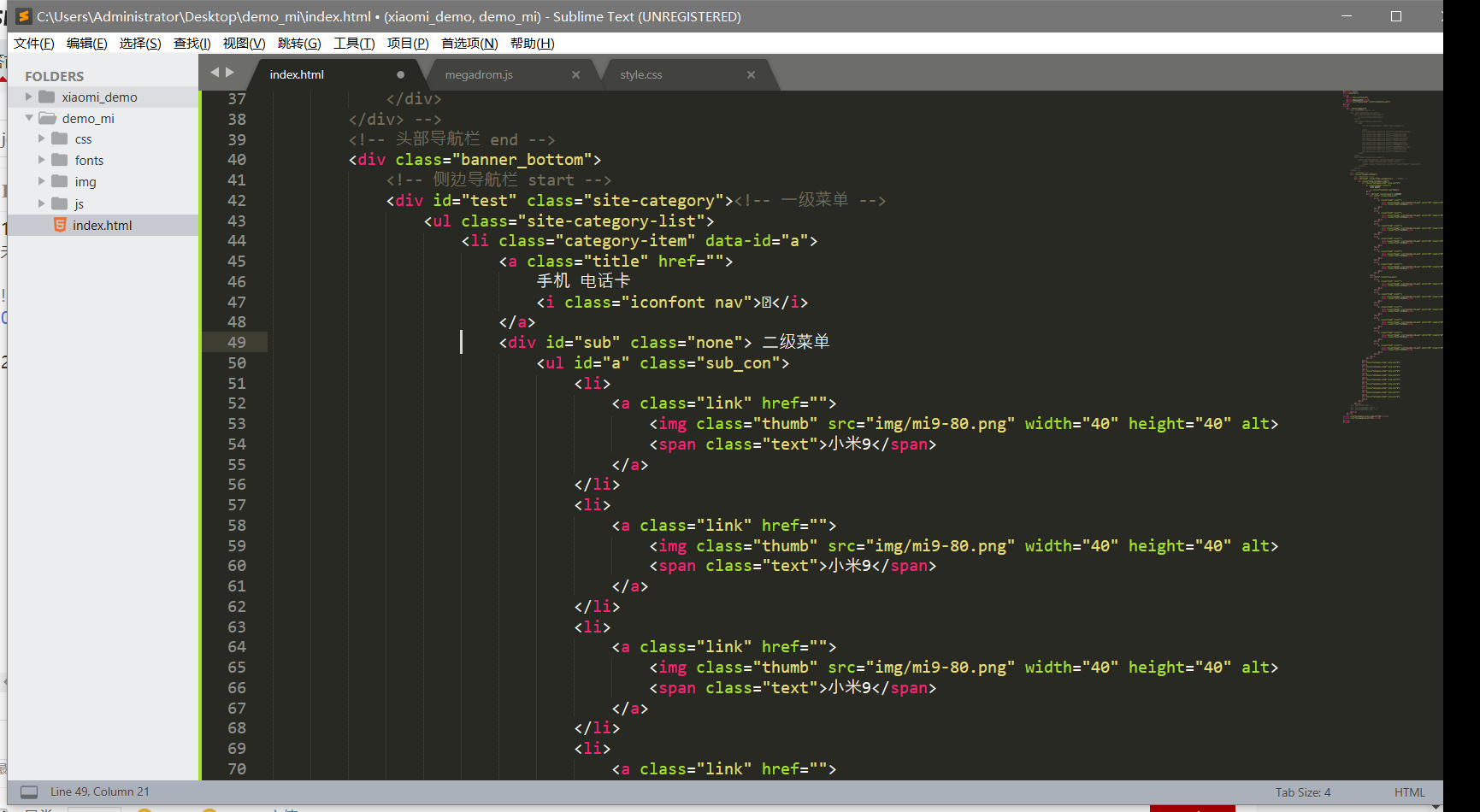
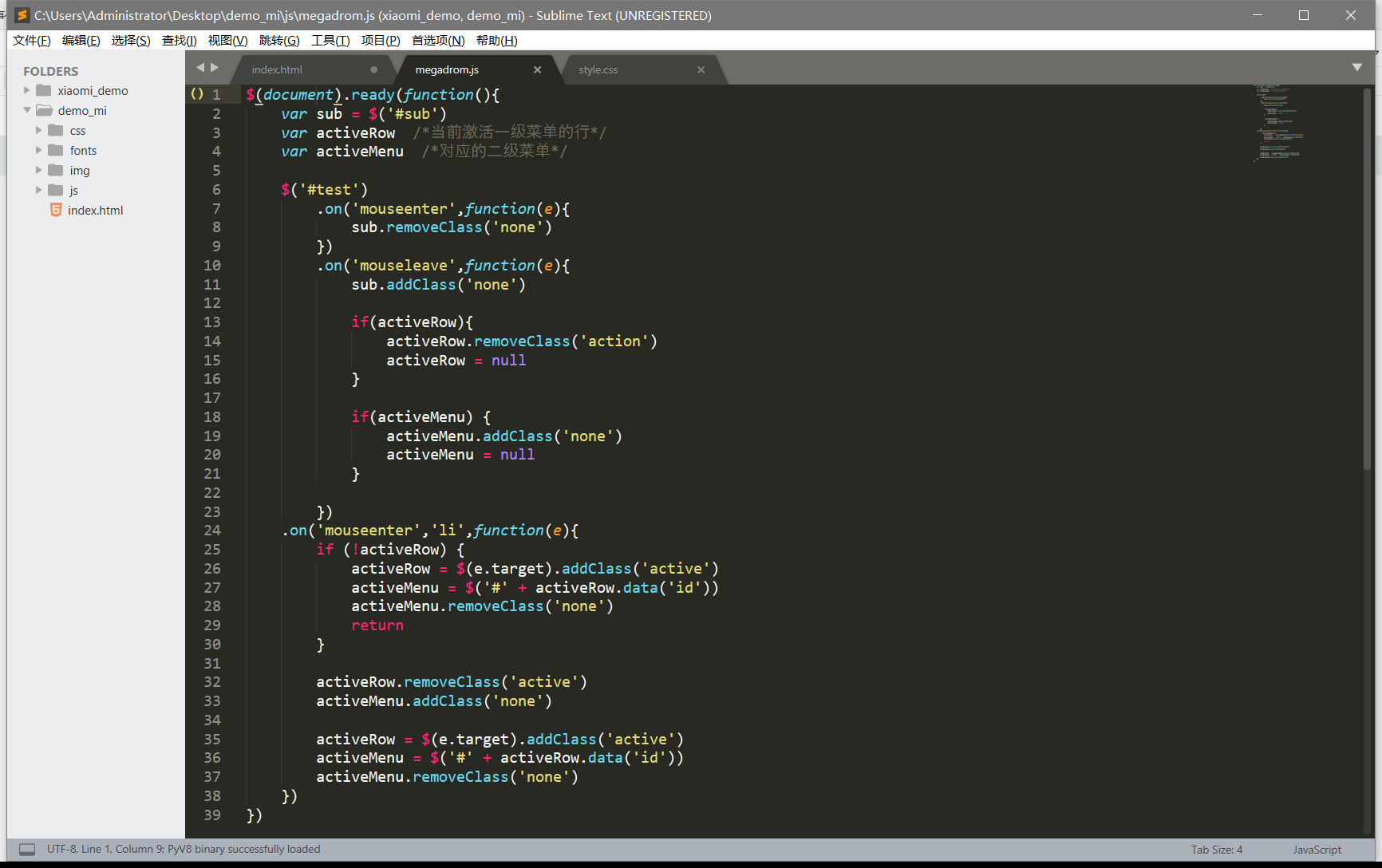
可能用到的代码见下图



详细代码有点多,乱,我上传云盘了
链接:https://pan.baidu.com/s/1exT5TfZVa30i6Og_XygZpw
提取码:v8tk
复制这段内容后打开百度网盘手机App,操作更方便哦
多谢各位大佬了
1、鼠标移入移出时左侧导航栏不能正常切换,active类看控制台信息触发了,但未触发到指定的li处,而且active类应该出现的颜色没有显示出来,详情见下图

2、鼠标上下移动切换时,右边二级菜单不能切换,
可能用到的代码见下图



详细代码有点多,乱,我上传云盘了
链接:https://pan.baidu.com/s/1exT5TfZVa30i6Og_XygZpw
提取码:v8tk
复制这段内容后打开百度网盘手机App,操作更方便哦
多谢各位大佬了
不是 css 里面应该是 li空格.active吗,现在是
```li class="active"
反正不是
```li ><a class="active"></a></li
不知道为什么< li >会变成html显示,将就点看吧