
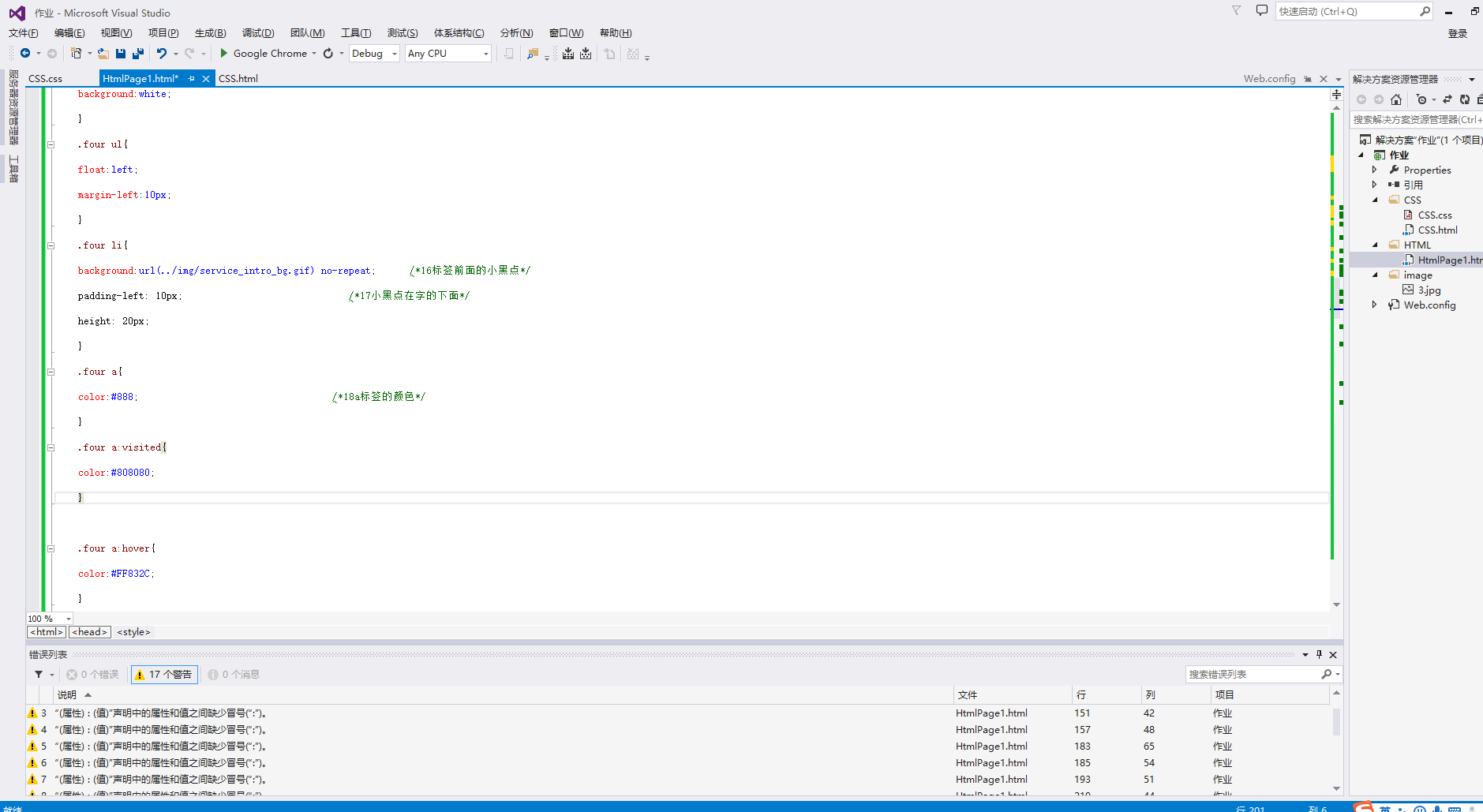
我在CSS样式中加了冒号了,但是还出现这个问题,这是为什么呢?求大佬解答
我在CSS样式中加了冒号了,但是还出现这个问题,这是为什么呢?求大佬解答
我在CSS样式中加了冒号了,但是还出现这个问题,这是为什么呢?求大佬解答
我在CSS样式中加了冒号了,但是还出现这个问题,这是为什么呢?求大佬解答
我在CSS样式中加了冒号了,但是还出现这个问题,这是为什么呢?求大佬解答
我在CSS样式中加了冒号了,但是还出现这个问题,这是为什么呢?求大佬解答
我在CSS样式中加了冒号了,但是还出现这个问题,这是为什么呢?求大佬解答
关于一个HTML页CSS的查错问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 threenewbee 2019-05-12 23:05关注
threenewbee 2019-05-12 23:05关注去掉注释看看,似乎是注释或者前面有空白是全角的,或者no repeat后面的分号是全角的。
好久不见lz,现在不学C#改学CSS了?
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥15 stable diffusion
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
