问题遇到的现象和发生背景
刚学SpringMVC 想着写一个登入注册的demo 写完了功能可以实现 想着页面太丑 加点css js 静态资源上去 结果不部署在tomcat上还好 一部署在tomcat 上就无法显示
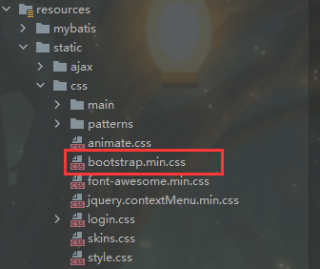
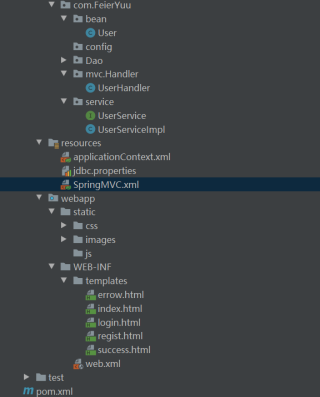
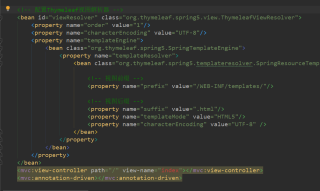
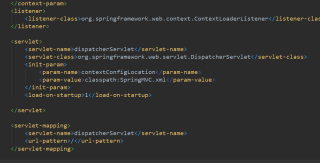
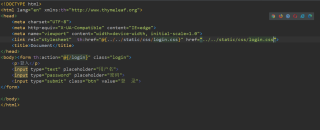
问题相关代码,请勿粘贴截图



运行结果及报错内容
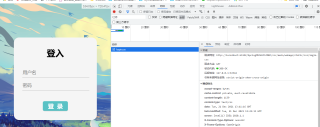
直接使用浏览器打开html文件 是可以显示效果的
部署在tomcat上就无法显示了



我的解答思路和尝试过的方法
试过很多网上的解决办法:编写配置类实现WebMvcConfigurer类重写addResourceHandlers()方法 包括修改thymeleaf引用资源路径 在路径前加上~/ 也都试过 都没用