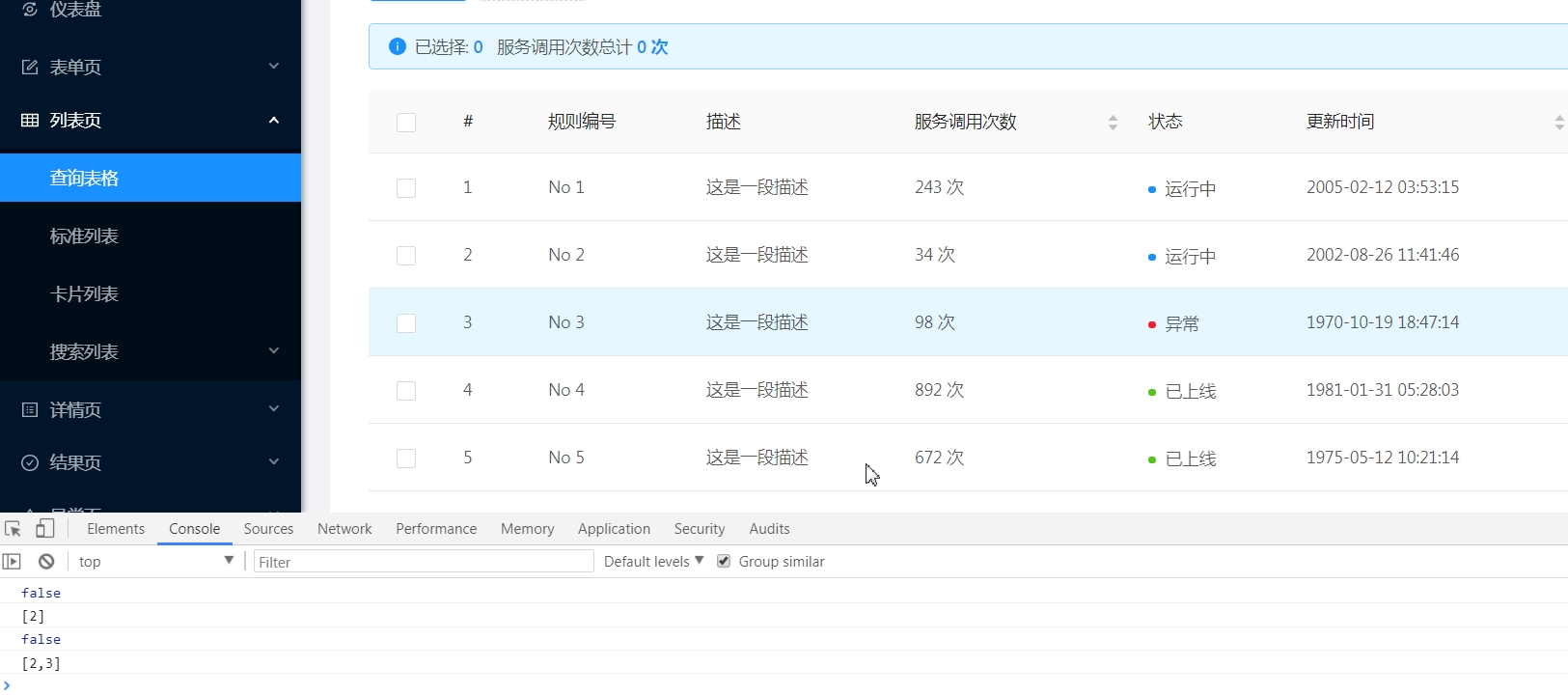
这张图点击了几行的数据, 可以看到所选行是有标识的.

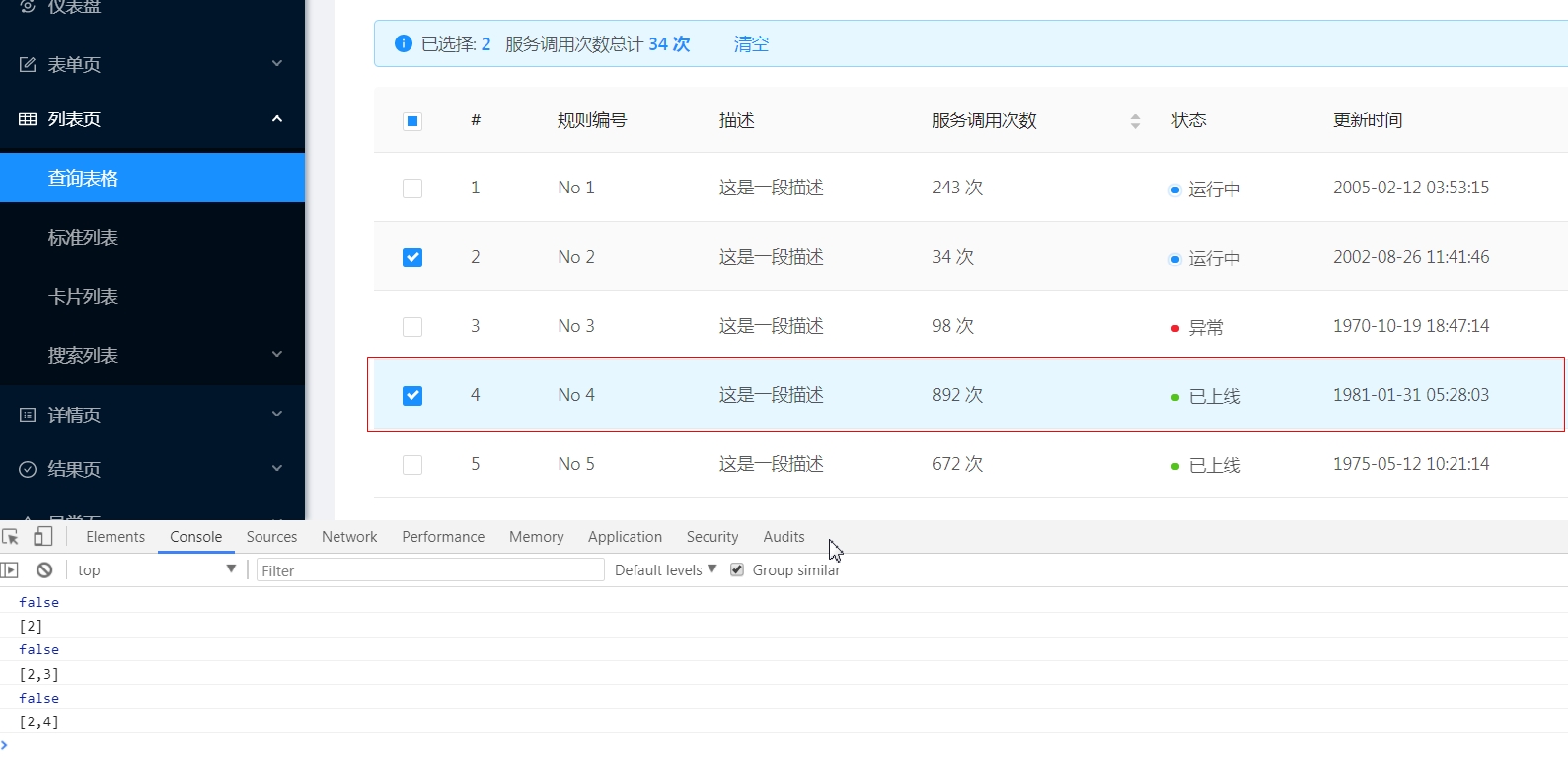
这张就是点击了一次复选框, 然后电机的第四行, 才能显示选中效果

这是代码
<s-table
ref="table"
size="default"
rowKey="key"
:columns="columns"
:data="loadData"
:alert="options.alert"
:rowSelection="options.rowSelection"
:customRow="setRow"
>
data: {
selectedRowKeys: [],
selectedRows: [],
// custom table alert & rowSelection
options: {
alert: { show: true, clear: () => { this.selectedRowKeys = [] } },
rowSelection: {
selectedRowKeys: this.selectedRowKeys,
onChange: this.onSelectChange
}
},
optionAlertShow: false
}
}
setRow (record) {
return {
on: {
click: () => {
let flag = false
let keys = []
keys = this.selectedRowKeys
if(keys.indexOf(record.id) >= 0) {
flag=true
}
if(flag){
keys.splice(keys.findIndex(item => item === record.id), 1)
this.selectedRows.splice(this.selectedRows.findIndex(item => item === record.id), 1)
} else {
keys.push(record.id)
this.selectedRows.push(record)
}
// this.options.rowSelection.selectedRowKeys = this.selectedRowKeys
// this.options.rowSelection.selectedRows = this.selectedRows
// this.selectedRowKeys = keys
this.onSelectChange(keys, this.selectedRows)
console.log(flag)
console.log(JSON.stringify(this.selectedRowKeys))
}
}
}
}
