如题,代码如下
前端JS
function uploadBlob(blob) {
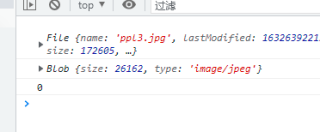
console.log(blob);
xmlhttp = null;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp != null) {
try {
//开始上传
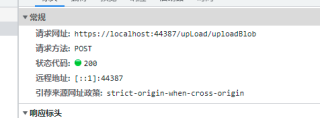
xmlhttp.open('POST', '../upLoad/uploadBlob', true);
xmlhttp.send(blob);
xmlhttp.onload = function () {
// 处理取回的数据(在 xmlhttp.response 中找到)
console.log(xmlhttp.response);
};
} catch (error) {
console.log(error)
}
}
else {
alert("浏览器不支持XMLHTTP.");
}
}
后端C#
public class upLoadController : Controller
{
public string UploadBlob( )
{
string i = Request.Files.Count.ToString();
return i;
}
}


实在不知道怎么解决了,百度上找了一天,没有这种上传方式的案例,我恰好又是个钻牛角尖的人,就一直卡在这里了,望解答!
