箭头函数定义在对象中出现的问题
var value="window";
var obj={
value:'netease',
print1:()=>{
console.log(value);
}
}
obj.print1();//window
//使用this.value后反而 undefined
//当然 我的想法是 使用this后打印 ‘window’
var value="window";
var obj={
value:'netease',
print1:()=>{
console.log(value);
}
}
obj.print1();//window
//使用this.value后反而 undefined
//当然 我的想法是 使用this后打印 ‘window’
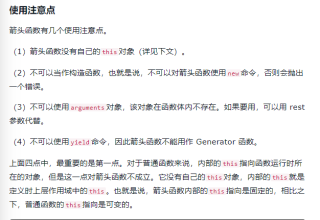
箭头函数没有自己的this对象,this指向代码运行时所在的对象,就题主这个代码this指向window对象,所以print1中value或者this.value都是window下的value变量。
具体可以看阮一峰老师的es6教程

ES6 入门教程
https://es6.ruanyifeng.com/#docs/function#%E7%AE%AD%E5%A4%B4%E5%87%BD%E6%95%B0