一.现象描述:
最近有需求做一个前端录屏的功能,查了很多资料,最后只有调用谷歌API(navigator.mediaDevices.getDisplayMedia)这个方法能实现。但是我在抓取视频流并且使用new Blob对象处理后,下载下来的视频只有在一些指定的播放器上才能播放(如腾讯视频,html5自带的播放器vedio)。看了一下视频的属性确实是mp4没错。我觉得应该是编码的问题。但是我不知道是什么编码。有没有大神知道的。
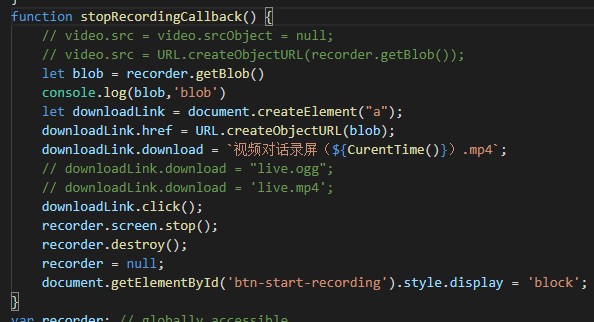
下面附上代码和现象图片(顺便提一下,我使用的录屏框架是RecordRTC.js)

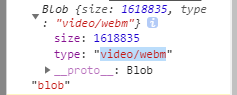
二.打印出来的blob的type是video/webm

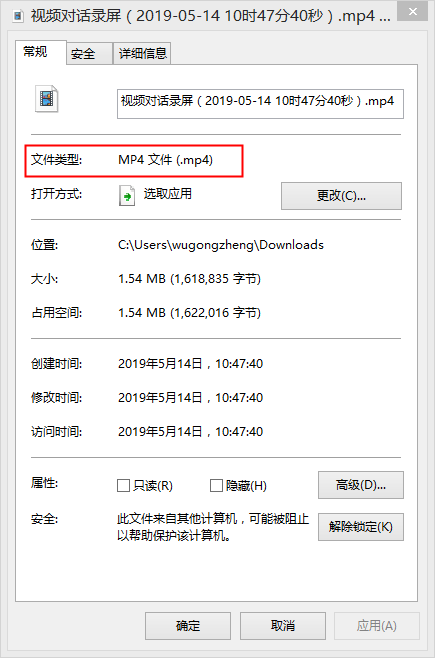
三.文件格式也是mp4没毛病

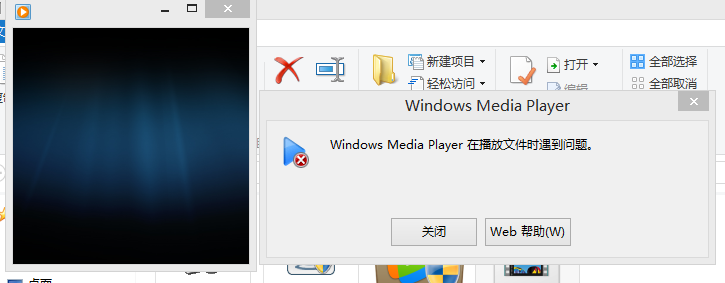
四.win8自带的播放器不能播放

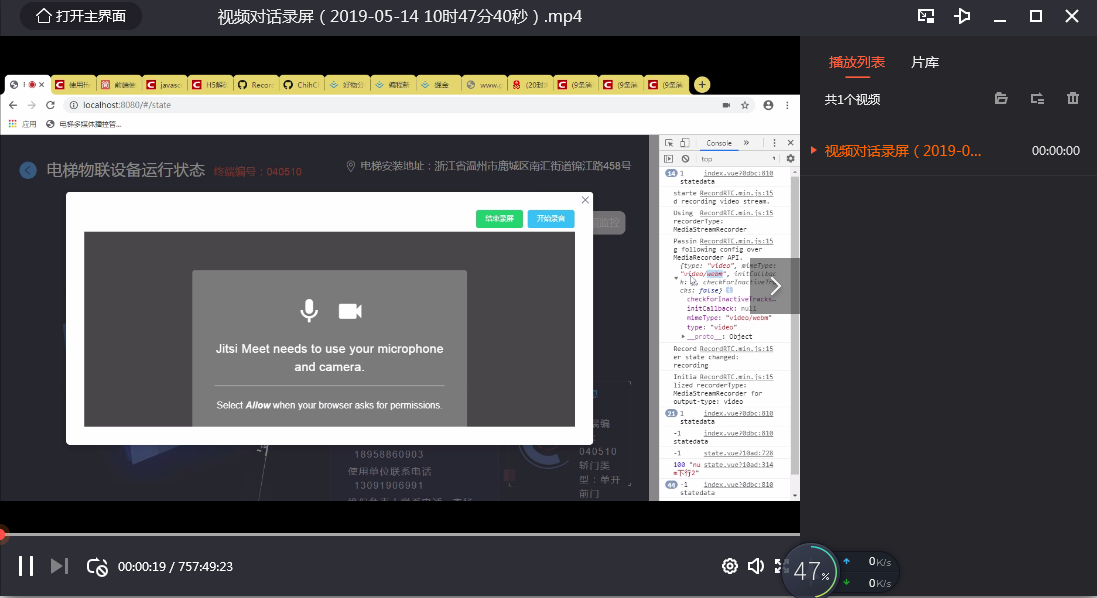
五.腾讯视频能够播放

请教:有没有什么办法知道这个视频是什么编码格式的。。。
