https://blog.csdn.net/yshx1990/article/details/79262087
参考以上博客做右侧列表固定的时候发生了一些问题,由于项目需要用到bootstrap框架,所以在bootstrap框架下做了个demo测试了下。css、js部分没有变化,全部拷贝过来的。唯独html里加入了bootstrap的栅格,row col-md-x这些,然后就发生了问题。见下图:

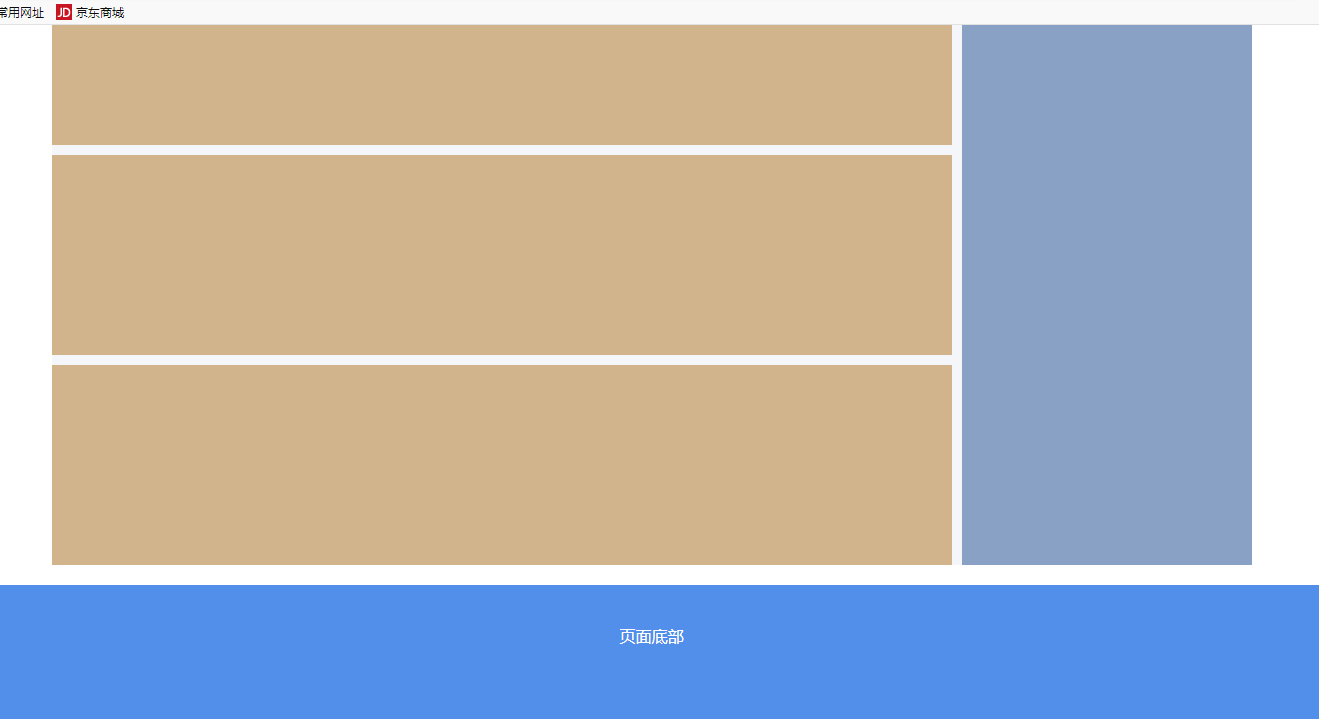
刚开始下滑的时候没问题,直到接近页面底部时,右侧列表就没了。正常情况下应该是这样(没使用bootstrap的时候),和底部对齐,很完美。

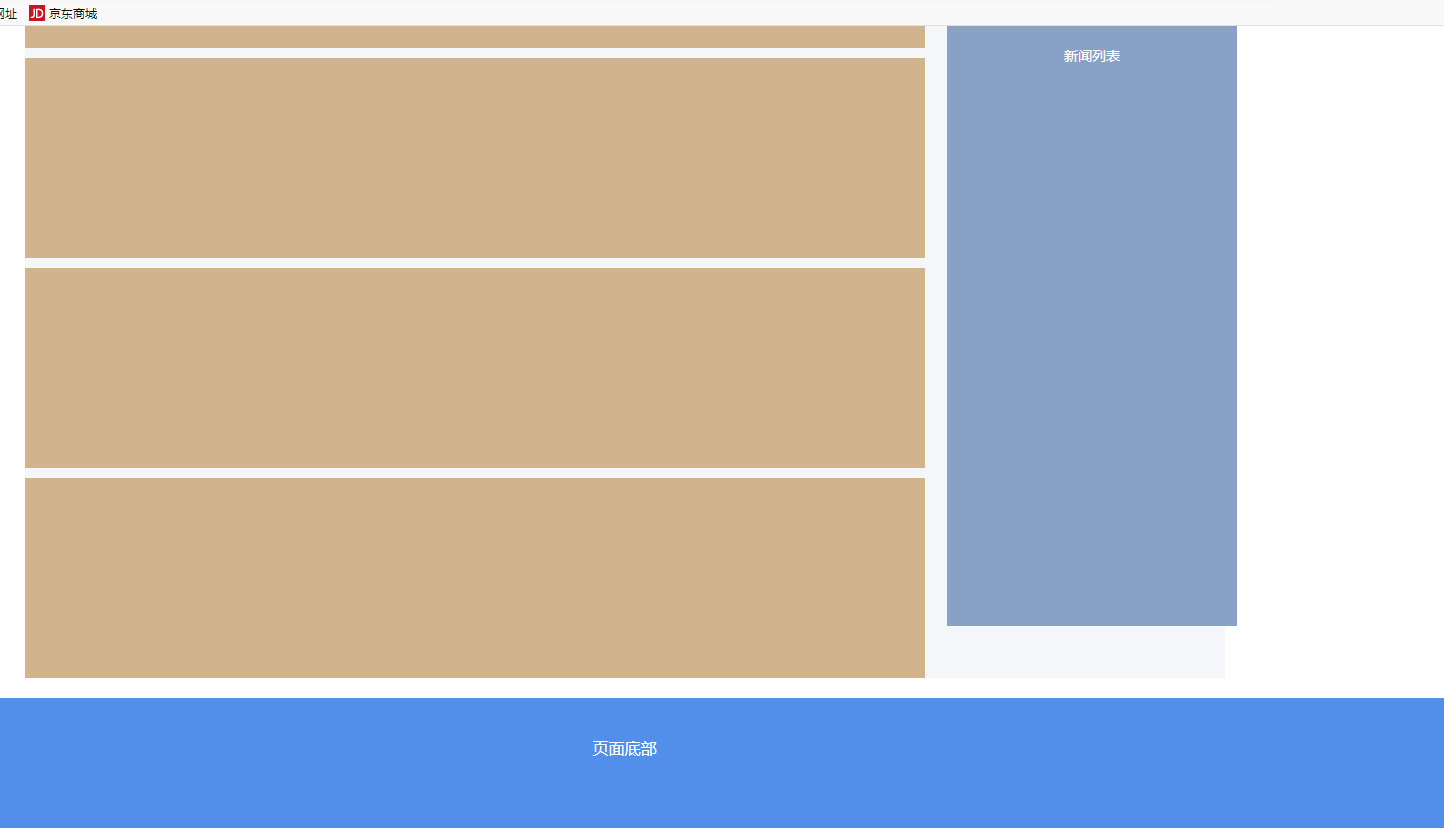
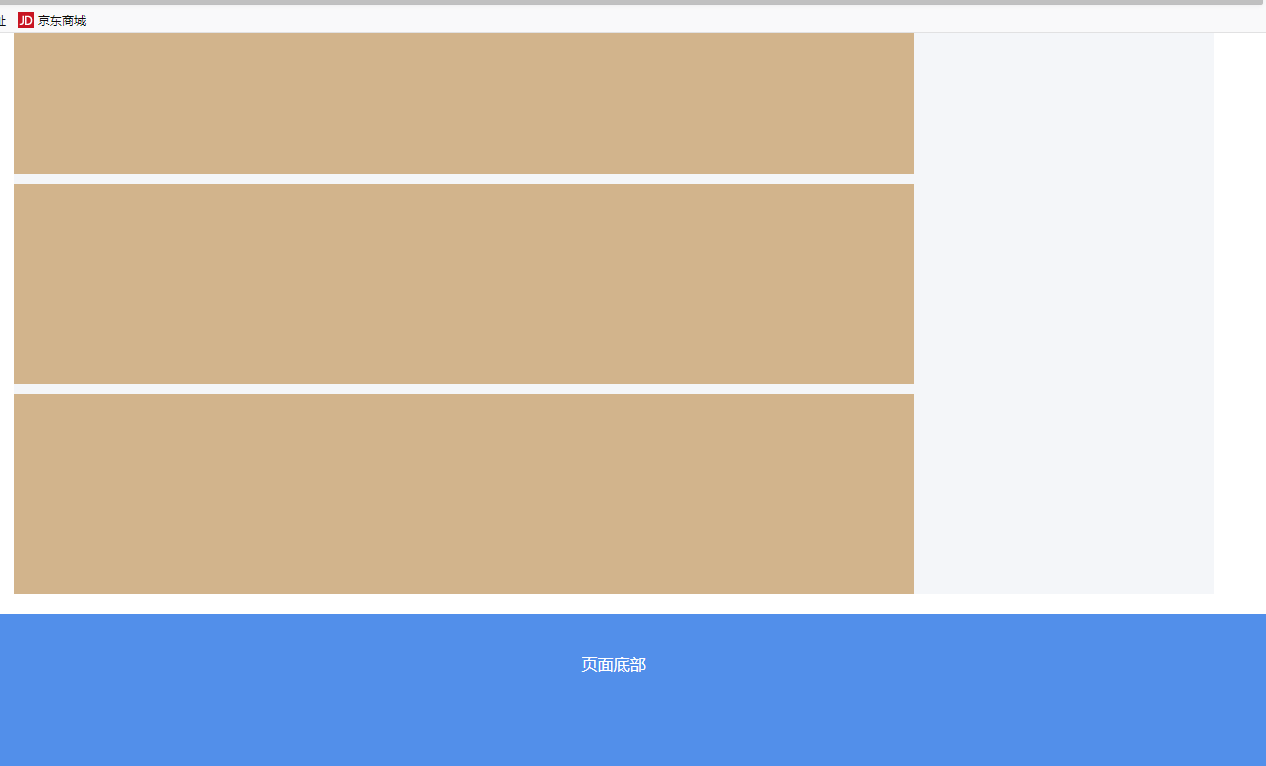
但现在变成了下图这样,侧边栏没了。也不知道是为啥,有大佬懂的吗?

下面是我仿照他的做的,js、css部分没有变化,就是html那边,加了几个栅格,为啥就崩了呢?有解决方法吗?
css如下:
html,body{
width:100%;
height:100%;
}
html,body,header,footer,div,section{
padding:0;
margin:0;
}
.clearfix:after{
content:'';
display:block;
clear:both;
height:0;
visibility:hidden;
}
.clearfix{
zoom:1;
}
.sec-wrapper{
min-height:100%;
}
.head-top{
width:100%;
height:100px;
line-height:100px;
text-align:center;
font-size:16px;
color:#fff;
background:#E74445;
}
.main-section{
padding-bottom:100px;
margin:20px auto;
}
.foot{
width:100%;
height:2000px;
line-height:100px;
text-align:center;
font-size:16px;
color:#fff;
background:#528FEA;
margin-top:-100px;
}
.div-wrapper{
width:1200px;
margin:0 auto;
background:#F4F6F9;
position:relative;
}
.cont-left{
width:900px;
margin-right:10px;
}
.list-right{
}
.cont-item{
width:100%;
height:200px;
background:tan;
margin-top:10px;
}
.box-fixed{
width:290px;
height:600px;
padding-top:20px;
background-color:#89A1C5;
position:relative;
top:0px;
text-align:center;
color:#fff;
}
.tab_fix_bottom {
position: absolute;
bottom: 0px;
top: auto;
}
.tab_fix{
position:fixed;
}
html如下:
<section class="sec-wrapper">
<header class="head-top">页面头部</header>
<section class="main-section">
<div class="div-wrapper clearfix">
<div class="row">
<div class="col-md-9">
<div class="cont-left">
<div class="cont-item"></div>
<div class="cont-item"></div>
<div class="cont-item"></div>
<div class="cont-item"></div>
<div class="cont-item"></div>
<div class="cont-item"></div>
<div class="cont-item"></div>
<div class="cont-item"></div>
</div>
</div>
<div class="col-md-3">
<div class="list-right">
<div class="box-fixed">新闻列表</div>
</div>
</div>
</div>
</div>
</section>
</section>
<footer class="foot">页面底部</footer>
js如下:
$(function(){
var fheight = $('.foot').height() +30; // 获取底部及底部上方边距的总高度
var boxfixed = $('.box-fixed'); // 获取固定容器的jquery对象
$(window).scroll(function() {
var scrollTop = $(window).scrollTop(); // 获取滚动条滚动的高度
var contLeftTop = $('.cont-left').offset().top +20; // 右侧列表相对于文档的高度
var scrollBottom = $(document).height() - $(window).scrollTop() - boxfixed.height();
if (scrollTop >= contLeftTop) {
if (scrollBottom > fheight) { // 滚动条距离底部的距离大于fheight,添加tab_fix类,否则添加tab_fix_bottom类
boxfixed.removeClass("tab_fix_bottom").addClass('tab_fix');
} else {
boxfixed.removeClass('tab_fix').addClass("tab_fix_bottom");
}
} else if (scrollTop < contLeftTop) {
boxfixed.removeClass('tab_fix').removeClass("tab_fix_bottom");
}
});
});
