
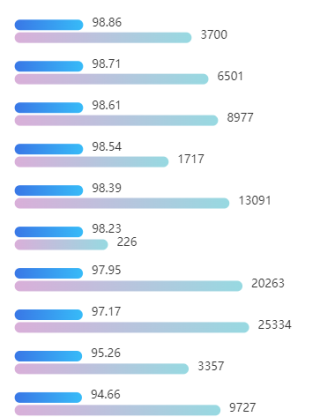
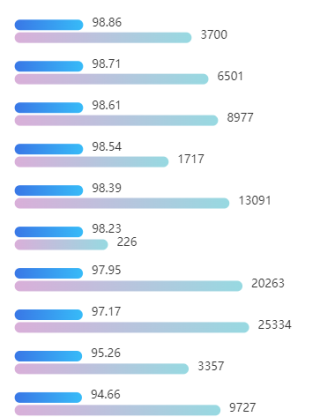
这样的柱状图,我是一个轴两根数据,上面是百分比的,下面的是数量的。但是会出现因为数量的数值太大了,把百分比给挤得看不到了,我给X轴用了log后也就是现在这样,但是还是不够长。我要的是这个图按照百分比的来看。数量的那根柱子只需要显示出来就行,不想要他影响到我百分比的长度。希望百分比是和其他的百分比对比的,不是跟数量对比的。请问有没有什么好的解决办法呢。或者说是否可以有个办法让我一根柱子既显示百分比又能显示对应的数量在柱子某个位置。

你这个百分比和数量都是自己本身就有的数据,还是echarts自己算出来的