
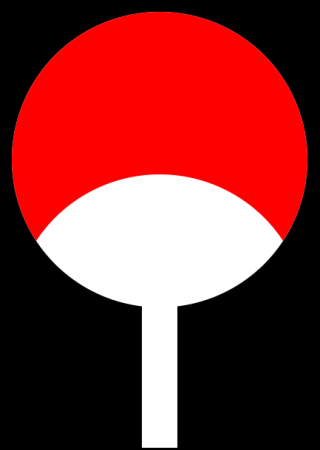
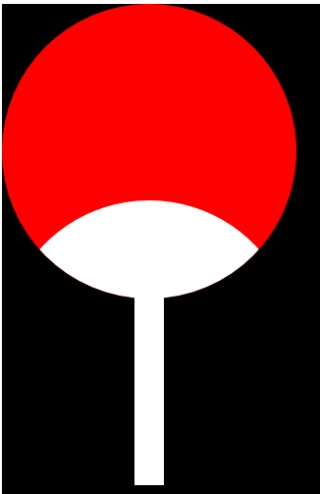
突然接到这个要求,只用HTML和css做这个样式,希望给下指点,真想不出这东西怎么弄

<!--黑背景-->
<div style="background:black;height:100vh;width:100%;">
<!--红色圆-->
<div style="background:red;width:300px;height:300px;border-radius:150px;overflow:hidden;">
<!--白色圆-->
<div style="background:white;width:300px;height:300px;border-radius:150px;margin-top:200px;">
</div>
</div>
<!--白色柄-->
<div style="width:30px;height:200px;background:white;margin-left:135px;margin-top:-10px;"></div>
</div>