var numbers = [45, 4, 9, 16, 25];
var txt = [];
console.log(txt);
for (var x in numbers) {
txt[x] = numbers[x];
}
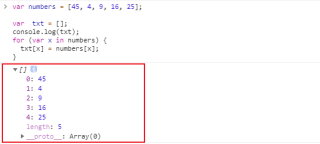
在上述代码中for in在遍历前打印了一下需要遍历的空数组,打印出来的是空数组,但空数组的下面在控制台上显示有遍历数组的元素,请问这是怎么回事?还请各位大shen解惑!

var numbers = [45, 4, 9, 16, 25];
var txt = [];
console.log(txt);
for (var x in numbers) {
txt[x] = numbers[x];
}
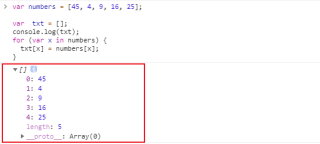
在上述代码中for in在遍历前打印了一下需要遍历的空数组,打印出来的是空数组,但空数组的下面在控制台上显示有遍历数组的元素,请问这是怎么回事?还请各位大shen解惑!

打印这个对象的语句执行的时候, 对象里面的确是空的,
但是当程序继续执行,下面的代码是有对这个对象赋值的语句,所以chrome控制台显示,里面有值,
可以在打印这个对象语句上设置断点,然后执行一句,此时去看控制台,就是你想要的结果