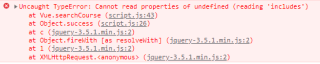
报错:

代码:
searchCourse:(data)=>{
if (data.length !== 0) {
for (let i = 0;i < data.length;i++) {
let titleState = data[i].videoTitle.includes(this.searchKey);
let conState = data[i].videoInfo.includes(this.searchKey);
if (titleState){
if (this.videoSearchResultArr.length !== 0) {
for (let v = 0;v < vm.videoSearchResultArr.length;v++) {
if (data[i].videoTitle !== vm.videoSearchResultArr[v].videoTitle && data[i].videoInfo !== vm.videoSearchResultArr[v].videoInfo) {
vm.videoSearchResultArr.push(data[i]);
}
}
}else {
vm.videoSearchResultArr.push(data[i]);
}
}
if (conState) {
if (this.videoSearchResultArr.length !== 0) {
for (let v = 0;v < vm.videoSearchResultArr.length;v++) {
if (data[i].videoTitle !== vm.videoSearchResultArr[v].videoTitle && data[i].videoInfo !== vm.videoSearchResultArr[v].videoInfo) {
vm.videoSearchResultArr.push(data[i]);
}
}
}else {
vm.videoSearchResultArr.push(data[i]);
}
}
}
}
}
不知道为什么一直用不了这个关键字,原生js是没问题的,但一搭载vue框架就当机了
