问题遇到的现象和发生背景

#####jsp代码处
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>管理界面</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="../css/layui.css">
<style>
</style>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">货物仓管</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="../img/red.jpg" class="layui-nav-img">
欢迎${username}!
</a>
<dl class="layui-nav-child">
<dd><a href="../index.jsp">退出</a></dd>
</dl>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">入库订单</a>
<dl class="layui-nav-child">
<dd><a href="${pageContext.request.contextPath}/warehouse/list">入库订单修改</a></dd>
<dd><a href="${pageContext.request.contextPath}/warehouse/search">入库订单查询</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">上架货物</a>
<dl class="layui-nav-child">
<dd><a href="${pageContext.request.contextPath}/goods/find">上架货物信息查询</a></dd>
<dd><a href="javascript:;">上架货物信息修改</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="${pageContext.request.contextPath}/getphone">买家联系电话查询</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
</div>
</div>
<div class="layui-footer">
</div>
</div>
<script src="../js/layui.js" tppabs="http://res.layui.com/layui/dist/layui.js?t=1632428048355" charset="utf-8"></script>
<script>
//JS
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
//头部事件
util.event('lay-header-event', {
//左侧菜单事件
menuLeft: function(othis){
layer.msg('展开左侧菜单的操作', {icon: 0});
}
,menuRight: function(){
layer.open({
type: 1
,content: '<div style="padding: 15px;">处理右侧面板的操作</div>'
,area: ['260px', '100%']
,offset: 'rt' //右上角
,anim: 5
,shadeClose: true
});
}
});
});
</script>
</body>
</html>
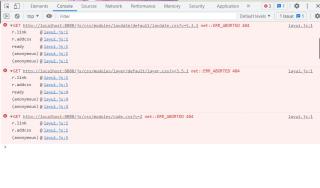
###代码运行结果与layui官网大相径庭,好像layui.css没用上

