刚学了 async 和await 都说是为了解决比较耗时操作时防止页面卡死的异步方法。
可是我测试了一下,为什么页面还是会卡死,是我的用法不对么?
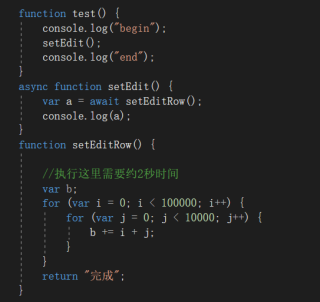
JS代码:

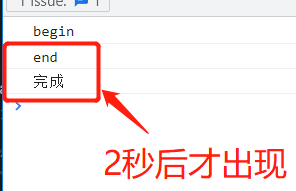
执行结果:

打印 "begin" 是立马出现的,但是打印 "end"是2秒后才出现,而且这2秒期间页面也是 “卡死” 状态。
所以我加了 async 好像跟没加的效果是一样的。
我的期望是:
执行后 begin 和 end 会立马出现,而 "完成" 会等待执行结束后出现,并且页面不会 卡死。
这个要如何解决呢?
刚学了 async 和await 都说是为了解决比较耗时操作时防止页面卡死的异步方法。
可是我测试了一下,为什么页面还是会卡死,是我的用法不对么?
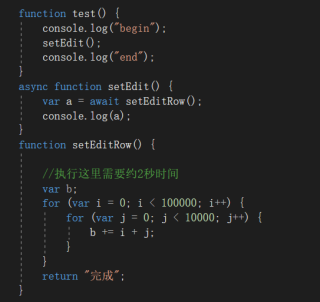
JS代码:

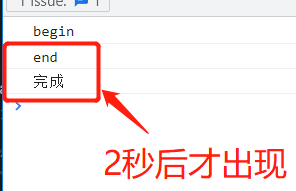
执行结果:

打印 "begin" 是立马出现的,但是打印 "end"是2秒后才出现,而且这2秒期间页面也是 “卡死” 状态。
所以我加了 async 好像跟没加的效果是一样的。
我的期望是:
执行后 begin 和 end 会立马出现,而 "完成" 会等待执行结束后出现,并且页面不会 卡死。
这个要如何解决呢?