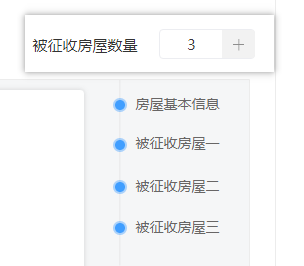
当我要达到下面这种效果用什么会好一些,可以又时间轴吗,如果用时间轴应该怎么实现呢


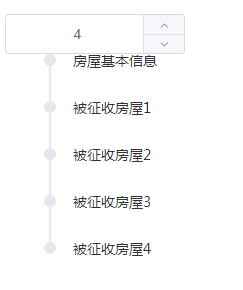
<template>
<div>
<el-input-number v-model="value" controls-position="right" @change="handleChange" :min="1" :max="10"></el-input-number>
<el-timeline>
<el-timeline-item>房屋基本信息</el-timeline-item>
<el-timeline-item
v-for="(item, index) in list"
:key="index">
{{item}}{{index+1}}
</el-timeline-item>
</el-timeline>
</div>
</template>
<script>
export default {
data () {
return {
value: 3,
list: []
}
},
created () {
for (let i = 0; i < this.value; i++) {
this.list.push('被征收房屋')
}
},
methods: {
handleChange () {
this.list = []
for (let i = 0; i < this.value; i++) {
this.list.push('被征收房屋')
}
}
}
}
</script>