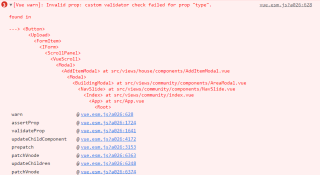
问题遇到的现象和发生背景
我用的UI框架是 iview,只要有表单的地方就会有这种报错,网上搜出来说是验证错了,但是都没有具体的解决方法
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="120">
<FormItem label="小区地址" prop="addressName">
<Input
v-model="formValidate.addressName"
placeholder="请选择地址"
search
readonly
@on-search="showAddressSelect"
/>
<address-select ref="AddressSelect" @setValAddress="setValAddress"></address-select>
</FormItem>
<FormItem label="地上层数" prop="upPlies">
<Input
v-model="formValidate.upPlies"
placeholder="输入地上层数"
@on-keyup="
formValidate.upPlies = formValidate.upPlies.replace(
/[^\d]/g,
''
)
"
/>
</FormItem>
<FormItem label="地下层数" prop="downPlies">
<Input
v-model="formValidate.downPlies"
placeholder="输入地下层数"
@on-keyup="
formValidate.downPlies = formValidate.downPlies.replace(
/[^\d]/g,
''
)
"
/>
</FormItem>
<FormItem label="单元数" prop="unitNum">
<Input
v-model="formValidate.unitNum"
placeholder="输入单元数"
@on-keyup="
formValidate.unitNum = formValidate.unitNum.replace(
/[^\d]/g,
''
)
"
/>
</FormItem>
<FormItem label="楼栋海拔(m)" prop="buildAltitude">
<Input
v-model="formValidate.buildAltitude"
placeholder="输入楼栋海拔"
@on-keyup="
formValidate.buildAltitude = formValidate.buildAltitude.replace(
/^\D*(\d*(?:\.\d{0,8})?).*$/g,
'$1'
)
"
readonly
style="width:62%"
/>
<Button type="primary" style="float:right" @click="mapSelectPOI">获取海拔</Button>
</FormItem>
<FormItem label="楼栋编号" prop="buildNum">
<Input
v-model="formValidate.buildNum"
placeholder="输入楼栋编号"
@on-keyup="
formValidate.buildNum = formValidate.buildNum.replace(
/[^\d]/g,
''
)
"
/>
</FormItem>
<FormItem label="楼栋名称" prop="buildName">
<Input v-model="formValidate.buildName" placeholder="输入楼栋名称" />
</FormItem>
<FormItem label="楼栋负责人" prop="personIdName">
<Input v-model="formValidate.personIdName" placeholder="输入楼栋负责人" />
</FormItem>
<FormItem label="房产(不动产)证号">
<Input v-model="formValidate.realEstate" placeholder="输入房产(不动产)证号" />
</FormItem>
<FormItem label="竣工备案号">
<Input v-model="formValidate.recordNo" placeholder="输入竣工备案号" />
</FormItem>
<div v-show="isMore">
<FormItem label="楼栋结构" prop="structure">
<Select v-model="formValidate.structure" placeholder="选择楼栋结构">
<Option
:value="item.id"
v-for="item in buildStructure"
:key="item.id"
>{{ item.dicName }}</Option>
</Select>
</FormItem>
<FormItem label="楼栋状态" prop="buildStatus">
<Select v-model="formValidate.buildStatus" placeholder="选择楼栋状态">
<Option value="01">居住中</Option>
<Option value="02">已拆迁</Option>
</Select>
</FormItem>
<FormItem label="采集时间" prop="collectDate">
<DatePicker
type="date"
format="yyyy-MM-dd"
placeholder="选择采集时间"
:value="formValidate.collectDate"
></DatePicker>
</FormItem>
<FormItem label="楼栋建成年份" prop="buildDate">
<DatePicker
type="year"
format="yyyy"
placeholder="选择楼栋建成年份"
:value="formValidate.buildDate"
></DatePicker>
</FormItem>
<FormItem label="户数" prop="houseNum">
<Input v-model="formValidate.houseNum" placeholder="输入户数" />
</FormItem>
<FormItem label="人数" prop="peopleNum">
<Input v-model="formValidate.peopleNum" placeholder="输入人数" />
</FormItem>
<FormItem label="楼栋建筑面积" prop="buildArea">
<Input v-model="formValidate.buildArea" placeholder="输入楼栋建筑面积" />
</FormItem>
<FormItem label="楼栋编码" prop="buildCode">
<Input v-model="formValidate.buildCode" placeholder="输入楼栋编码" />
</FormItem>
<FormItem label="是否危房" prop="isUnsafe">
<Select v-model="formValidate.isUnsafe" placeholder="选择是否危房">
<Option value="1">是</Option>
<Option value="0">否</Option>
</Select>
</FormItem>
<FormItem label="是否独栋" prop="isAlong">
<Select v-model="formValidate.isAlong" placeholder="选择是否独栋">
<Option value="1">是</Option>
<Option value="0">否</Option>
</Select>
</FormItem>
</div>
<Button type="primary" style="float: right; margin-bottom: 20px" @click="showMore">
{{ more }}
<Icon type="ios-arrow-down" v-show="!isMore" />
<Icon type="ios-arrow-up" v-show="isMore" />
</Button>
<FormItem class="textarea-item" label="备注" prop="remark">
<Input
v-model="formValidate.remark"
type="textarea"
:autosize="{ minRows: 2, maxRows: 5 }"
placeholder="输入备注"
/>
</FormItem>
<FormItem label="房产(不动产)证号附件" class="textarea-item">
<Upload
:action="FILE_URL + 'upload'"
name="files"
:on-success="handleSuccessA"
multiple
:show-upload-list="false"
ref="upload"
>
<Button type="ghost" icon="ios-cloud-upload-outline">上传文件</Button>
</Upload>
<div style="width: 100%">
<div
v-for="(item, index) in dataLists"
:key="index"
v-if="item.refType == 'a'"
class="publicBox"
>
<div
:style="{
backgroundImage:
'url(' + VIEWFILE_URL + '?path=' + item.path + ')',
}"
class="fileImgBox"
alt
v-if="
item.type == 'png' ||
item.type == 'jpg' ||
item.type == 'jpeg' ||
item.type == 'PNG' ||
item.type == 'gif'
"
@click="viewImg(item)"
>
<img
src="../../../assets/images/cha.png"
alt
id="cha"
@click.stop="remove(item.path)"
/>
</div>
<div
v-if="
item.type != 'png' &&
item.type != 'jpg' &&
item.type != 'jpeg' &&
item.type != 'PNG' &&
item.type != 'gif'
"
@click="viewImg(item)"
class="wenjian"
>
<img src="../../../assets/images/wenjian.png" alt />
<p :title="item.name">{{ item.name }}</p>
<img
src="../../../assets/images/cha.png"
alt
id="cha"
@click.stop="remove(item.path)"
/>
</div>
</div>
</div>
</FormItem>
<FormItem label="竣工备案号附件" class="textarea-item">
<Upload
:action="FILE_URL + 'upload'"
name="files"
:on-success="handleSuccessB"
multiple
:show-upload-list="false"
ref="upload1"
>
<Button type="ghost" icon="ios-cloud-upload-outline">上传文件</Button>
</Upload>
<div style="width: 100%">
<div
v-for="(item, index) in dataLists"
:key="index"
v-if="item.refType == 'b'"
class="publicBox"
>
<div
:style="{
backgroundImage:
'url(' + VIEWFILE_URL + '?path=' + item.path + ')',
}"
class="fileImgBox"
alt
v-if="
item.type == 'png' ||
item.type == 'jpg' ||
item.type == 'jpeg' ||
item.type == 'PNG' ||
item.type == 'gif'
"
@click="viewImg(item)"
>
<img
src="../../../assets/images/cha.png"
alt
id="cha"
@click.stop="remove(item.path)"
/>
</div>
<div
v-if="
item.type != 'png' &&
item.type != 'jpg' &&
item.type != 'jpeg' &&
item.type != 'PNG' &&
item.type != 'gif'
"
class="wenjian"
@click="viewImg(item)"
>
<img src="../../../assets/images/wenjian.png" alt />
<p :title="item.name">{{ item.name }}</p>
<img
src="../../../assets/images/cha.png"
alt
id="cha"
@click.stop="remove(item.path)"
/>
</div>
</div>
</div>
</FormItem>
<FormItem label="其它附件" class="textarea-item">
<Upload
:action="FILE_URL + 'upload'"
name="files"
:on-success="handleSuccessC"
multiple
:show-upload-list="false"
ref="upload2"
>
<Button type="ghost" icon="ios-cloud-upload-outline">上传文件</Button>
</Upload>
<div style="width: 100%">
<div
v-for="(item, index) in dataLists"
:key="index"
v-if="item.refType == 'c'"
class="publicBox"
>
<div
:style="{
backgroundImage:
'url(' + VIEWFILE_URL + '?path=' + item.path + ')',
}"
class="fileImgBox"
alt
v-if="
item.type == 'png' ||
item.type == 'jpg' ||
item.type == 'jpeg' ||
item.type == 'PNG' ||
item.type == 'gif'
"
@click="viewImg(item)"
>
<img
src="../../../assets/images/cha.png"
alt
id="cha"
@click.stop="remove(item.path)"
/>
</div>
<div
v-if="
item.type != 'png' &&
item.type != 'jpg' &&
item.type != 'jpeg' &&
item.type != 'PNG' &&
item.type != 'gif'
"
class="wenjian"
@click="viewImg(item)"
>
<img src="../../../assets/images/wenjian.png" alt />
<p :title="item.name">{{ item.name }}</p>
<img
src="../../../assets/images/cha.png"
alt
id="cha"
@click.stop="remove(item.path)"
/>
</div>
</div>
</div>
</FormItem>
<div class="btn-opration">
<Button :loading="submitLoading" type="primary" @click.prevent="submitForm">保存</Button>
<Button style="margin-left: 8px" @click="cancel">取消</Button>
</div>
</Form>
验证:ruleValidate: {
addressName: [
{
required: true,
message: "小区地址不能为空",
trigger: "blur,change"
}
],
unitNum: [
{
required: true,
message: "单元数不能为空",
trigger: "blur,change"
}
],
upPlies: [
{
required: true,
message: "地上层数不能为空",
trigger: "blur,change"
}
],
downPlies: [
{
required: true,
message: "地下层数不能为空",
trigger: "blur,change"
}
],
buildAltitude: [
{
required: true,
message: "楼栋海拔不能为空",
trigger: "blur,change"
}
]
},