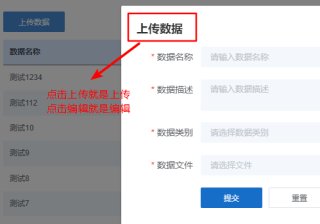
应用场景
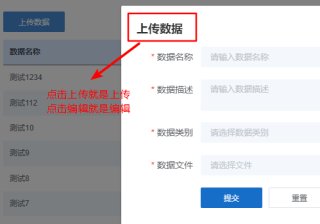
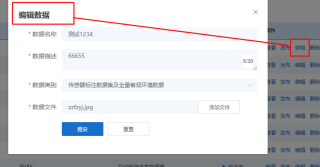
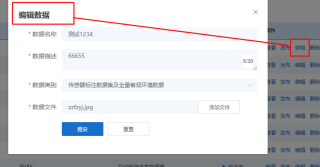
当两个按钮使用同一个弹出层组件时,它的title显示的是不同的
我是把弹出层封装成一个公用组件,然后另一个页面调用弹出层组件
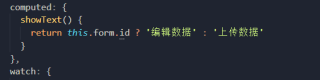
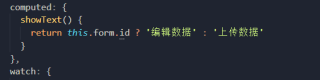
title值改变是实现了
现在最大问题就是上传按钮title值只会执行一次,当点击完编辑的时候,再次去点击上传按钮title值就一直是编辑数据了


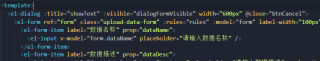
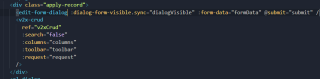
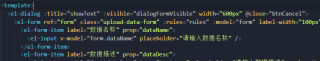
这是弹出层组件代码


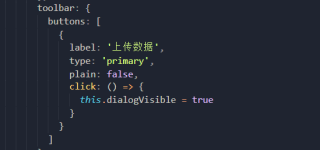
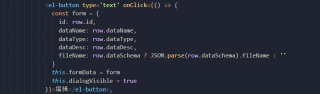
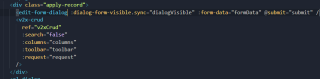
这是页面代码

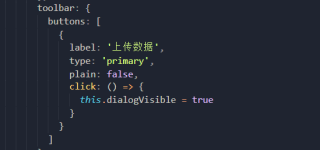
上传按钮

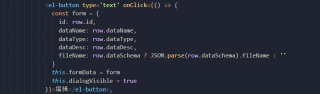
编辑按钮

应用场景
当两个按钮使用同一个弹出层组件时,它的title显示的是不同的
我是把弹出层封装成一个公用组件,然后另一个页面调用弹出层组件
title值改变是实现了
现在最大问题就是上传按钮title值只会执行一次,当点击完编辑的时候,再次去点击上传按钮title值就一直是编辑数据了







上传的时候this.formData清空一下
this.formData = {}