<script>
var cos = document.getElementsByClassName('test')[0]
var are = {}
cos.onclick = function(){
are.sco = cos
console.log(cos)
}
</script>
本人小白一枚最近在研究关于内存泄漏的问题,有些不懂的地方请大神们帮忙指教一下怎么在浏览器里查看内存有没有泄漏和内存和释放的问题。如下图
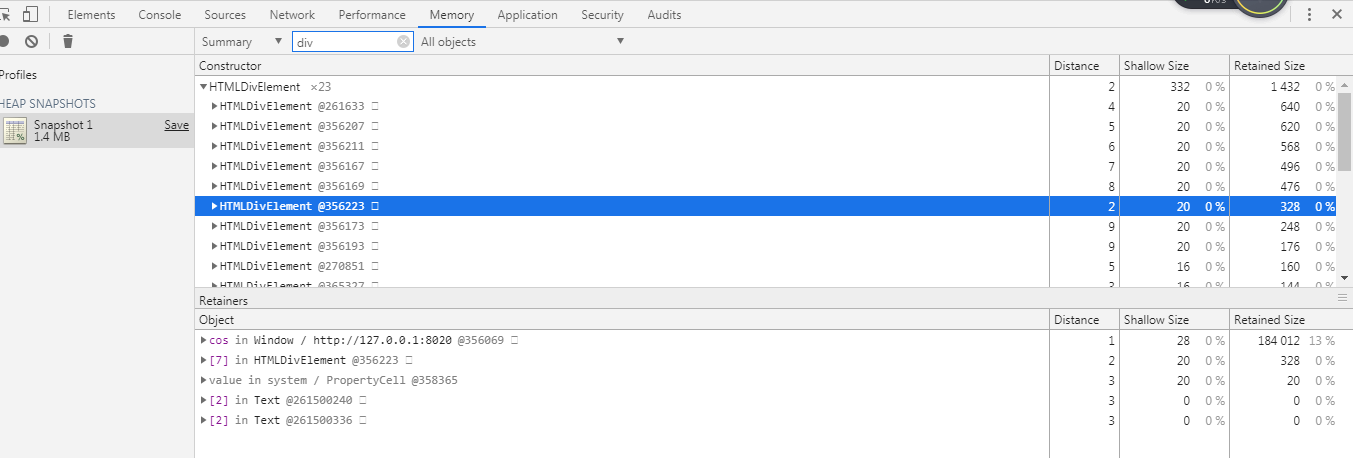
这是点击前的拍照
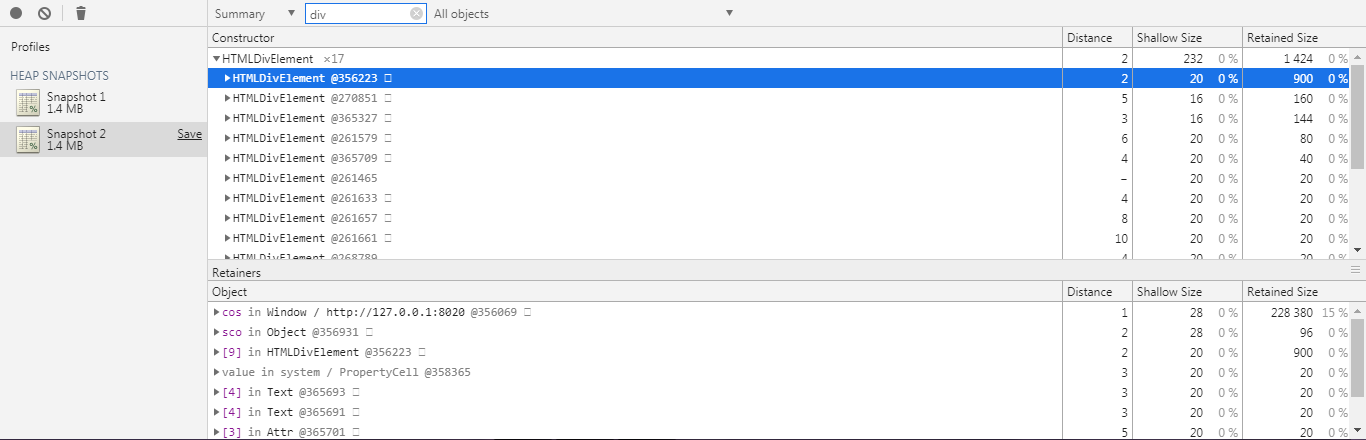
这是点击后的拍照

有几点不理解的地方
1.以上的代码中是否存在内存泄漏的情况。
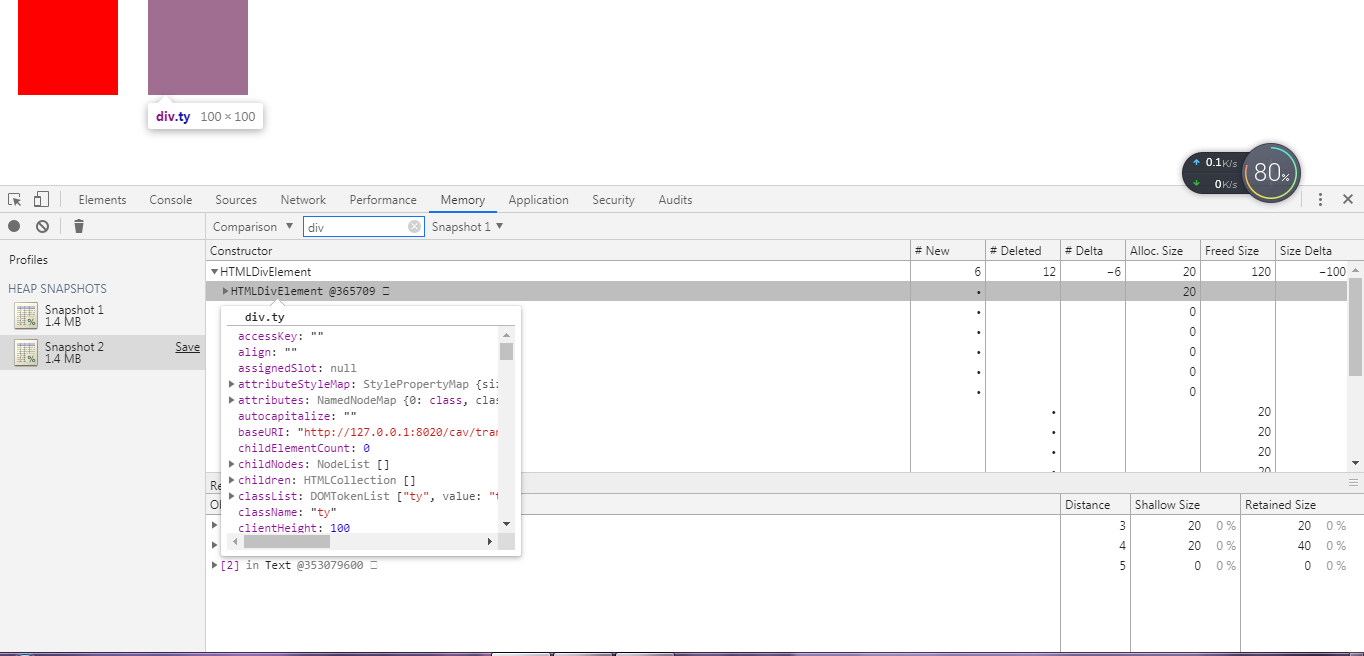
2.如果存在泄漏该怎样释放,我尝试把cos=null,再去拍照发现内存并没有释放test所引用的对象,还有就是第一次和第二次拍照都有所不同,第一次在HTMLDivElement里找到了test dom对象,第二次拍照在HTMLDivElement却发现了第二个div元素的对象。我没有引用第二个dom对象为什么他会出现在HTMLDivElement里。
3.到底怎么在profiles里查看对象内存泄漏的情况。
