假设有一个圆形,可以使用css制作出文字环绕圆周显示的样式吗?
2条回答 默认 最新
 是你那 2021-12-31 17:33关注
是你那 2021-12-31 17:33关注可以的。利用定位,再加上css3的变换属性,transform,roate(***deg)就可以实现。各种位置角度都能实现。给你写了个例子,你copy运行下就可以。如果对你有帮助,点下采纳一下,谢谢。
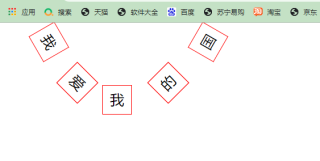
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> div{ width: 50px; height: 50px; border: 1px solid red; font-size: 25px; color: black; text-align: center; line-height: 50px; position: absolute; } #box{ left: 60px; transform:rotate(60deg); } #box1{ left: 110px; top: 80px; transform:rotate(45deg); } #box2{ left: 180px; top: 110px; } #box3{ left: 270px; top: 80px; transform:rotate(-45deg); } #box4{ left: 340px; transform:rotate(-60deg); } </style> </head> <body> <div id="box">我</div> <div id="box1">爱</div> <div id="box2">我</div> <div id="box3">的</div> <div id="box4">国</div> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报