代码如下
login.html
<!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8" />
<title>图书管理系统 登录</title>
<style type="text/css">
body{
background:url(img/bg3.png);
}
*{
margin:0;
padding:0;
}
#title{
height:44px;
margin-top:20px;
}
#box1{
/*border:2px dashed black;*/
height:240px;
width:500px;
text-align:center;
border-radius:5px;
background-color: rgba(255, 255, 255, 0.3);
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
box-shadow:5px 5px 5px dimgray;
}
.in{
width:200px;
height:28px;
margin-bottom:16px;
}
#in1{
margin-top:7px;
}
.btn{
width:100px;
height:28px;
}
#btn1{
margin-right:48px;
}
#form1{
margin-top:28px;
}
</style>
</head>
<body>
<div id="box1">
<h1 id="title">图书管理系统</h1>
<form id="form1" method="post">
账号: <input class="in" id="in1" type="text" name="uname"/><br/>
密码: <input class="in" id="in2" type="password" name="pwd"/><br/>
<input class="btn" id="btn1" type="submit" value=" 登 录 "/>
<input class="btn" type="button" value=" 注 册 " onclick = "location.href = ('register.html')"/>
</form>
</div>
<script type="text/javascript" src="webConfig/js/jquery-2.2.4.js"></script>
<script type="text/javascript">
$("form").submit(function(){
$.ajax({
type:"POST",
url:"http://localhost:8080/SpMVC/user/login.action",
data:JSON.stringify({
"uname":$("#in1").val(),
"pwd":$("#in2").val(),
}),
dataType:"json",
contentType:"application/json;charset=utf-8",
success:function(data){
if(data.status==0){
alert(data.msg);
window.location.href = "Index.html";
}else{
alert(data.msg);
window.location.href = "login.html";
}
},
error:function(xhr,status,error){
alert(error);
}
});
});
</script>
</body>
</html>
loginController.java
package com.cyk.springmvc.login.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.cyk.springmvc.login.pojo.Result;
import com.cyk.springmvc.login.pojo.User;
import com.cyk.springmvc.login.service.UserService;
import com.sun.mail.iap.Response;
@Controller
@RequestMapping("/user")
public class LoginController {
@Autowired(required = false)
private UserService userServ;
@ResponseBody
@RequestMapping("/login.action")
public Result login(@RequestBody User user, HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException{
System.out.println("login loading...");
User rs = userServ.login(user.getUname(), user.getPwd());
Result rss = new Result();
try {
response.setContentType("text/html;charset=utf-8");
if(rs!=null && rs.getPwd().equals(user.getPwd())){
System.out.println(user.toString());
rss.setStatus("0");
rss.setMsg("登陆成功");
return rss;
}else{
rss.setStatus("1");
rss.setMsg("登陆失败,请检查账号密码");
return rss;
}
} catch (Exception e) {
e.printStackTrace();
rss.setStatus("2");
rss.setMsg("登陆失败");
return rss;
}
}
@RequestMapping("/register.action")
public String Register(User user){
System.out.println("Register loading...");
User rs = userServ.register(user.getUname(), user.getPwd());
if(rs.getUname() != "" && rs.getPwd() != ""){
System.out.println(rs.toString());
return "login.jsp";
}else{
return "/WEB-INF/login/fail.jsp";
}
}
}

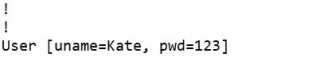
如图,程序可以执行到controller中if那边那个system.out.print输出了账号密码,但我在ajax的success和error都放了alert,全都没触发,看了浏览器后台也完全没错误。
求帮忙看看,感谢