
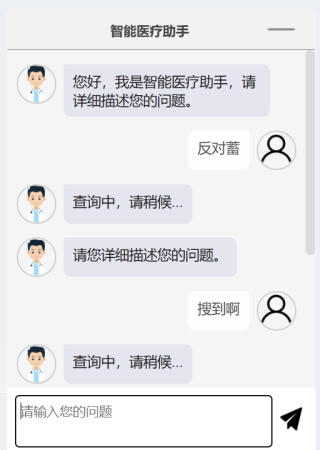
如图,每次输入新的内容,都需要自己手动下拉,非常影响用户体验,请问该如何修改使输入新的消息能使其自动滚动条滑到最底端呢?请赐教,不胜感激。
以下为发送消息的js:
function send(){
let text = document.querySelector('#send-text').value;
if(!text){
alert('请输入内容');
return ;
}
let item = document.createElement('div');
item.className = 'item item-right';
item.innerHTML = `
<div class="right-message">
<span>${text}</span>
</div>
<div class="avatar">
<img src="../static/images/user-avatar.png" alt="user-icon"/>
</div>
`;
document.querySelector('.talk-box').appendChild(item);
document.querySelector('#send-text').value = '';
document.querySelector('#send-text').focus();
//滚动条置底
let height = document.querySelector('.talk-box').scrollHeight;
document.querySelector(".talk-box").scrollTop = height;
console.log("发送出去")
answer(text)
}
以下为html:
<div id="chat-block">
<div class="chat-container">
<div class="chat-header">
<div class="doctor-name">智能医疗助手</div>
<div class="icon-shrink">
<img src="../static/images/shrink.png" alt="shrink-icon" class="shrink" onclick="closeTalk()"/>
</div>
</div>
<div class="content">
<div class="talk-box">
<div class="item item-left">
<div class="avatar">
<img src="../static/images/doctor.png" alt="docter-icon"/>
</div>
<div class="left-message">
<span>您好,我是智能医疗助手,请详细描述您的问题。</span>
</div>
</div>
</div>
</div>
<div class="input-area">
<textarea type="text" id="send-text" placeholder="请输入您的问题"></textarea>
<div class="send-block">
<img src="../static/images/send_message.png" alt="icon-send" class="send-button" onclick="send()"/>
</div>
</div>
</div>
</div>
