

menu.component = resolve => require([
@/${name}], resolve);这句话怎么理解?

@/${name}], resolve);这句话怎么理解? 关注
关注简单的来说就是引入拼接的路径,被webpack打包成组件,像大多数系统都带有着路由权限,我们常常在后台中需要配置一个个对应的路由

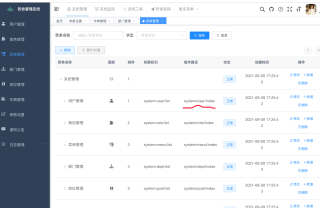
像这样,通常cli给我们配置的引入 @ 符号,默认就会去查找 src 路径,对应配置好路由之后,需要遍历出所有的路由项,然后进行引入,如然后进行 url 路由匹配
对应 webpack 打包之后就会依据我们拼接的路径 require([@/${name}],resolve):
name:其实就是遍历的路由地址,resolve就是require引入成功之后的回调函数