<body>
<div id="abc" v-text="num">
<button></button>
</div>
<script>
var vm = new Vue({
el: '#abc',
data: {
num: 0,
handel: function(a, b, event) {
console.log(a + b);
console.log(event.target.tagName);
},
},
});
</script>
</body>
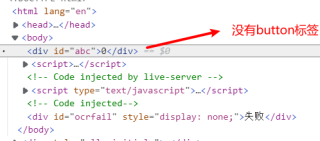
我在div中间又放了一个button标签但是在chrome工具中却看不到这个button标签这是为什么?