new Vue({
el: "#adminDiv",
data: {
admins: [],
id: null,
aname: null,
pwd: null
},
created: function () {
alert("loadList");
$.get("admin/load").success(function (list) {
alert(list.length);
for(var i=0;i<list.length;i++){
alert(list[i].aname);
this.admins.push(list[i]);
}
})
},
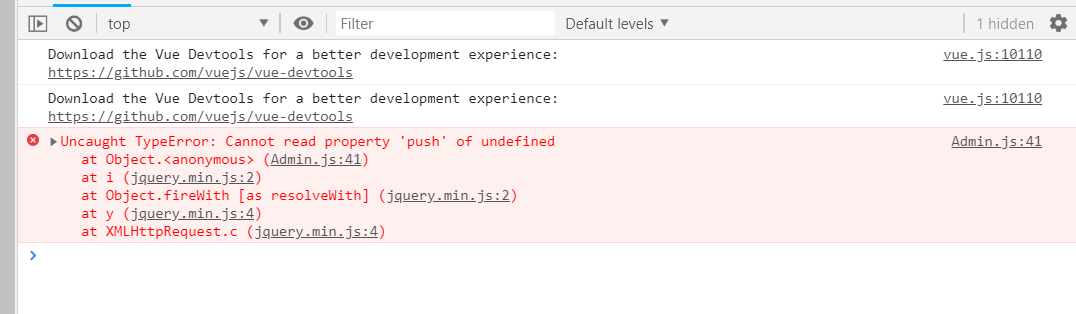
list里面数据是正确的,但是无法push到data里的数组中,不知道是为什么求教
这里push会报错