问题遇到的现象和发生背景


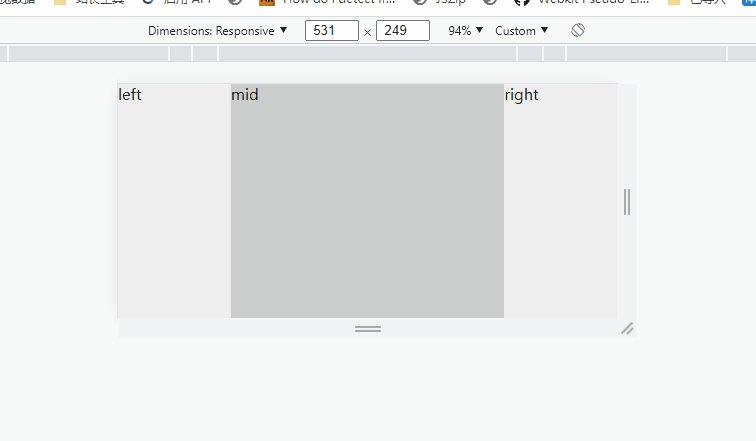
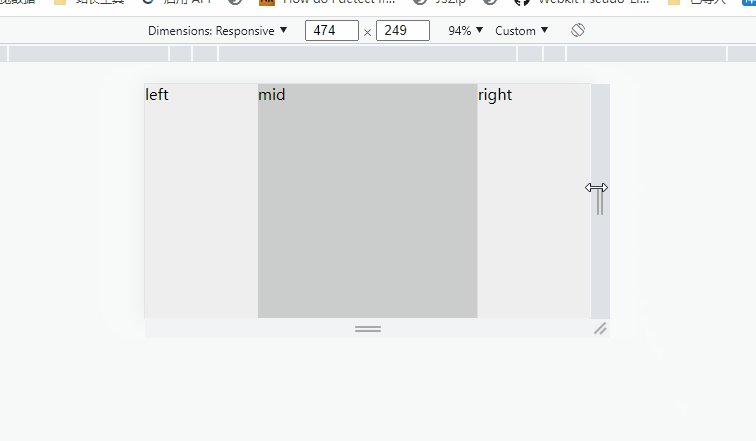
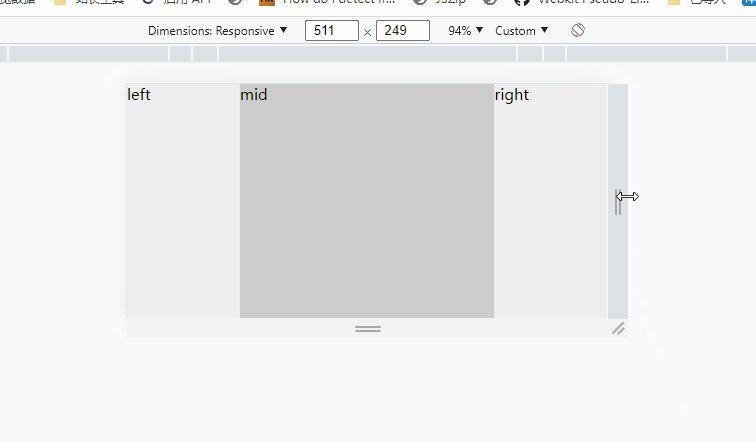
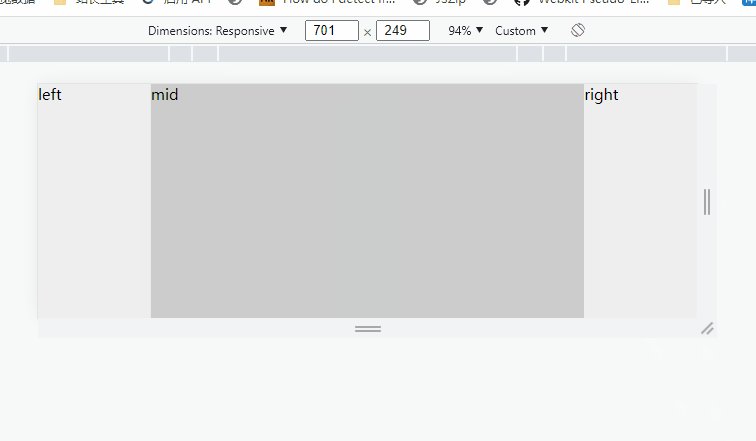
容器display:flex,左右设置需要的额宽度,中间容器flex:1就能自适应了,示例代码如下

<!doctype html>
<meta charset="utf-8" />
<style>
body{margin:0}
.container{display:flex}
.container>div{height:100vh}
.container .left,.container .right{width:120px;background:#eee}
.container .mid{flex:1;background:#ccc}
</style>
<div class="container">
<div class="left">left</div>
<div class="mid">mid</div>
<div class="right">right</div>
</div>
