导入如下代码
<style lang="css" scoped>
.nav{
position: fixed;
left: 0;
right 0;
bottom 0;
height: 50px;
}
.nav ul{
height: 50px;
width: 100%;
display: flex;
}
.nav ul a{
text-align: center;
flex: 1;
}
</style>
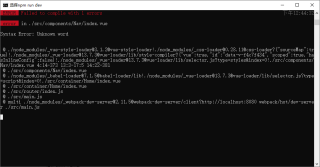
结果出现这样的报错界面

上网查阅,是不能解析css样式,但是根据提示安装css的依赖,还是不行,删掉这段代码又不报错了,而且好像cmd一直提示内存不足,无法执行命令什么的,请教一下大家,谢谢

