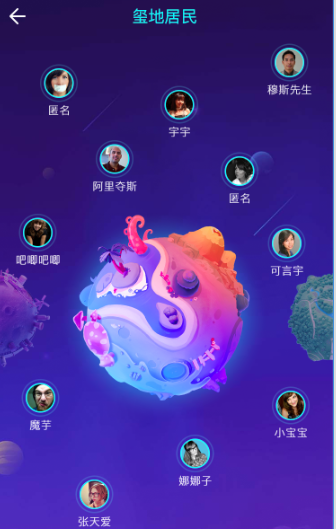
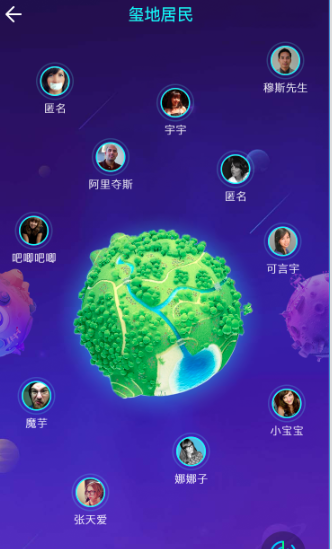
如图,星球的滑动是用swiper插件做的 ,请问怎么实现图二的这种效果?
,请问怎么实现图二的这种效果? ,滑动一次星球,就刷新一下居民?就比如滑到下一个绿色星球,上面的居民也更新一下,
,滑动一次星球,就刷新一下居民?就比如滑到下一个绿色星球,上面的居民也更新一下,
麻烦上一下代码,感谢各位大佬!
js,jq怎么实现滑动一张图片就刷新一次页面?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 zhenyu-s5 2019-05-23 17:04关注
zhenyu-s5 2019-05-23 17:04关注var mySwiper = new Swiper('.swiper-container', { on: { slideChange: function () { console.log(this.activeIndex); //获取到了当前星球的编号然后就可以编写你的AJAX代码,获取新的数据就行了 }, }, }; //或者这个: var mySwiper = new Swiper('.swiper-container',{ on: { slideChangeTransitionStart: function(){ alert(this.activeIndex); //获取到了当前星球的编号然后就可以编写你的AJAX代码,获取新的数据就行了 }, }, })原文档地址
https://www.swiper.com.cn/api/event/91.html
https://www.swiper.com.cn/api/parameters/351.html
如果有用望采纳本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
