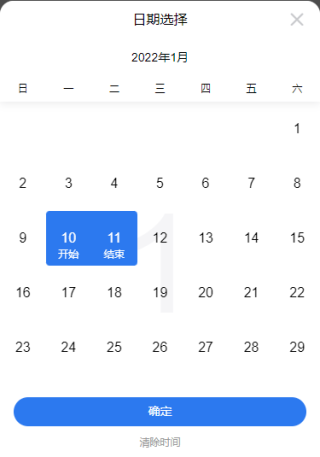
选择了日期范围后,没有清除的api,该怎么才能清除初始化日期呢
<van-calendar
safe-area-inset-bottom
v-model="AlldateShow"
type="range"
ref="alltime"
color="#2c79ef"
:min-date="minDate"
>
<template slot="footer">
<div class="timeTrue" @click="onConfirmAll">确定</div>
<div class="clearTime" @click="clearTimeAll">清除时间</div>
</template>
</van-calendar>
clearTimeAll(){
this.$refs.alltime.defaultDate=null
//也可以用实例方法reset()
this.$refs.alltime.reset(date)
}