问题遇到的现象和发生背景
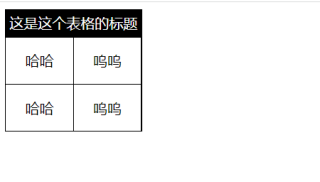
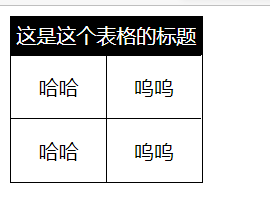
为什么table的右边框比其他的要粗?
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table caption {
background-color: black;
color: white;
white-space: nowrap;
padding: 5px;
}
table tr td {
height: 50px;
text-align: center;
vertical-align: middle;
border: 1px solid;
}
table {
/* border-spacing: 0px; */
border-collapse: collapse;
border: 1px solid;
}
</style>
</head>
<body>
<table>
<caption>这是这个表格的标题</caption>
<tr>
<td>哈哈</td>
<td>呜呜</td>
</tr>
<tr>
<td>哈哈</td>
<td>呜呜</td>
</tr>
</table>
</body>
</html>
运行结果及报错内容