在vue中引入了一个iframe组件地图,
地图文件在public文件夹里的dt1.html,
地图的代码就不粘了,
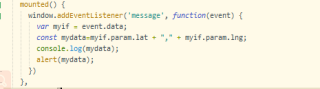
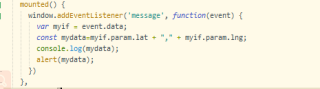
坐标点目前只能在vue页面中的mounted里,拿不出去,命名为mydata,

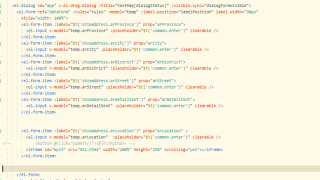
想在本页面的弹出窗口中传给下面这个arLocation,

传了一个多星期也没传出来
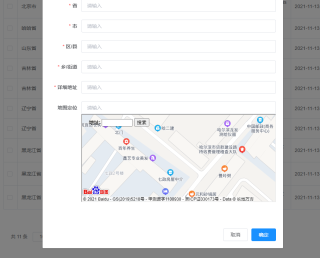
我想要达到的结果
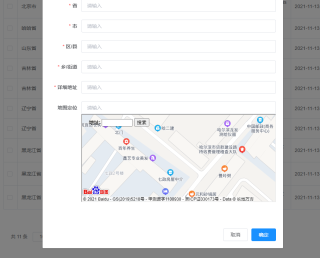
每次点击的坐标点字符串直接显示在下面这个表单的地图定位里,存数据库

在vue中引入了一个iframe组件地图,
地图文件在public文件夹里的dt1.html,
地图的代码就不粘了,
坐标点目前只能在vue页面中的mounted里,拿不出去,命名为mydata,


每次点击的坐标点字符串直接显示在下面这个表单的地图定位里,存数据库

不是注册了message事件,在事件中设置arLocation这个model的值就行了,事件处理函数改成箭头函数,要不需要用let me=this;来访问实例
mounted() {
window.addEventListener('message', e => {
var myif = event.data;
const mydata = myif.param.lat + ',' + myif.param.lng;
this.temp.arLocation = mydata;////////
})
}
dt1.html获取到地图坐标后需要parent.postMessage发送信息
