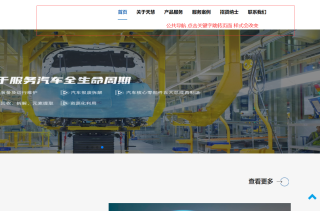
一个公司网站 头部导航栏采用的公共 每个页面都有 点击关键字跳转页面 文字样式也会改变并加下划线 但是在首页内容区域点击查看更多 页面即使跳转 但是头部导航栏还是处于首页状态

但是我在内容区域点击了跳转 虽页面跳转但是头部导航栏不跟随同步样式

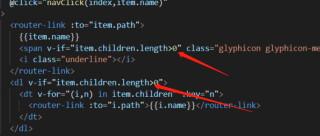
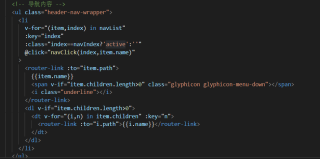
导航代码

首页内容区查看更多代码

一个公司网站 头部导航栏采用的公共 每个页面都有 点击关键字跳转页面 文字样式也会改变并加下划线 但是在首页内容区域点击查看更多 页面即使跳转 但是头部导航栏还是处于首页状态

但是我在内容区域点击了跳转 虽页面跳转但是头部导航栏不跟随同步样式

导航代码


头部作为一个公共部分,点击跳转的页面作为子页面,在父路由进行点击跳转子路由就可以显示了,router-view标签就是用来显示路由的,你的app.vue不是也有一个吗?那个是全局的,你在index.js里面进行注册路由,比如
{
path: '/user_index',
name: 'user',
component: User,
meta: {requiresAuth:true },
children:[
// 用户主页
{
path: '/user',
component: Index,
meta: { title: "我的中心" }
} ,
// 用户信息
{
path: '/user/info',
component: User_Info,
meta: { title: "我的信息" },
},
// 用户订单
{
path: '/user/my_order',
component: User_Order,
meta: { title: "我的订单" },
}
]
}
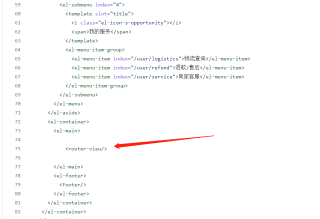
这个user就是父路由,下面的都是他的子路由,对应你的导航按钮跳转的路由界面,将< router-view> 标签放到对应的父路由下,即可,参考如图所示

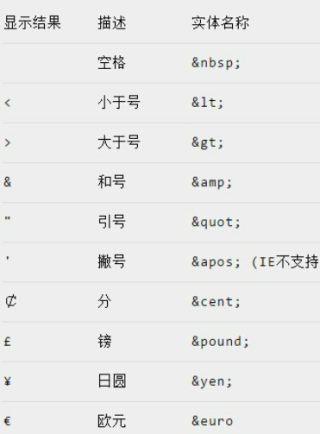
建议你从新认真的学习一下vue,其实用不了多少时间,一周每天学习两个小时就会了,每天如果学习6个小时,三天就会使用,顺便说一下你写的代码有问题,我也不知道你是如何可以运行的,html里面大于号小于号会被转义成闭合标签,你应该使用转义字符来表示