问题遇到的现象和发生背景
用jQuery动态绑定点击事件时,想要传入多个参数,但是当我传入除了this指针之外的参数时,程序就报错(本程序中itemId不能作为参数传入)
问题相关代码,请勿粘贴截图
function addToCart(tr,itemId);
content+="Add to Cart";
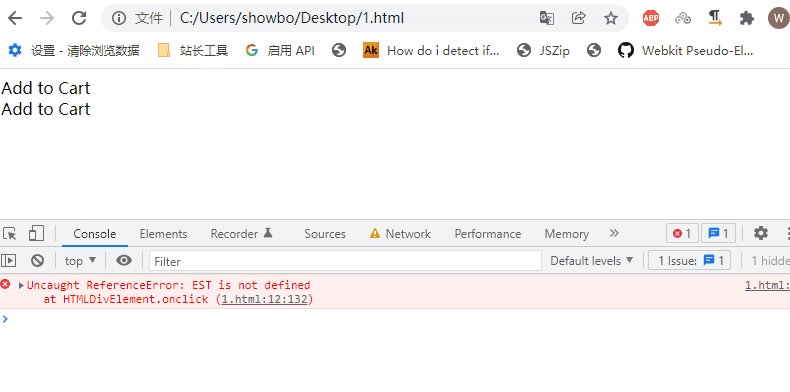
运行结果及报错内容
ViewCategoryServlet?categoryId=FISH:1 Uncaught ReferenceError: EST is not defined
at HTMLAnchorElement.onclick (ViewCategoryServlet?categoryId=FISH:1:16)
浏览器报错内容
我的解答思路和尝试过的方法
用字符串拼接的方法,同样不行
我想要达到的结果
传入参数itemId