问题遇到的现象和发生背景
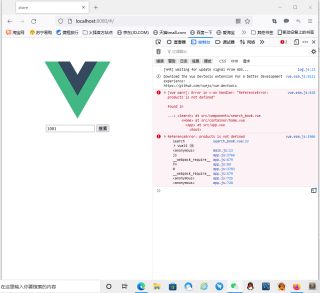
想直接从页面获取products里面的数据,但是系统一直报products is not defined
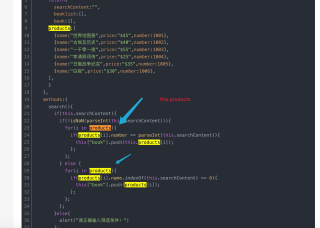
问题相关代码,请勿粘贴截图
<template>
<div class="search">
<input type="text" placeholder="输入搜索内容" v-model="searchContent">
<button type="button" @click="search">搜素</button>
<ul v-for="(booklist) in book">
<li>{{ booklist }}</li>
</ul>
</div>
</template>
<script>
export default {
name:"search",
data(){
return{
searchContent:"",
booklist:[],
book:[],
products:[
{name:"世界地图册",price:"$45",number:1001},
{name:"古埃及历史",price:"$40",number:1002},
{name:"一千零一夜",price:"$55",number:1003},
{name:"李清照词传",price:"$25",number:1004},
{name:"日俄战争纪实",price:"$35",number:1005},
{name:"白夜",price:"$30",number:1006},
],
}
},
methods:{
search(){
if(this.searchContent){
if(!isNaN(parseInt(this.searchContent))){
for(i in products){
if(products[i].number == parseInt(this.searchContent)){
this["book"].push(this.products[i]);
};
};
} else {
for(i in products){
if(products[i].name.indexOf(this.searchContent) >= 0){
this["book"].push(products[i]);
};
};
};
}else{
alert("请正确输入筛选条件!")
};
}
},
}
</script>
运行结果及报错内容

我的解答思路和尝试过的方法
上网各种搜索,都不符合这样的情况
我想要达到的结果
输入number或者name实现搜索功能
请教一下大家,如何修改代码,才能实现效果?