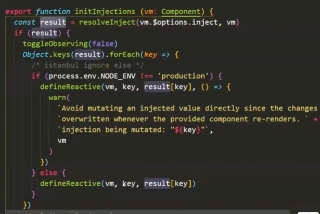
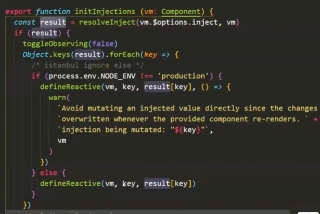
vue中inject进来的值既然不能修改那就不会触发setter,却对其进行了defineRactive的意义何在?

vue中inject进来的值既然不能修改那就不会触发setter,却对其进行了defineRactive的意义何在?

 关注
关注不能说不能修改就没有意义,可能理解的有误区,首先 先谈及 一下 provide和inject 这两个api
provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。是2.2.0版本 新增的。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问祖先组件的数据
要注意的是 provide 和 inject 绑定如果是一个基本数据类型他并非是响应式的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
其主观的目的,回到上方 本质 defineRactive 是对数据进行一层监听绑定,实现 objectdefineproperty 视图更新等, 不需要其进行 setter ,其主要的还是让其绑定为一个可响应式的数据. 从而实现双方传值的一个依赖,在数据进行更新能对视图更新的一个及时依据。