问题遇到的现象和发生背景
大家好,学着尚硅谷使用 SSM 框架搭建出一套简单的 CRUD 项目。
tomcat启动成功,部署完成,但访问页面

涉及的技术
1、后端框架:SSM(Spring 5 + Spring MVC + MyBatis 3)+ Maven 3.6.3
2、MyBatis 分页插件:PageHelper
3、MyBatis 逆向工程:MyBatis Generator
4、数据库:MySQL 8.0.27 + Druid 数据库连接池
5、前端框架:BootStrap 5
6、tomcat版本:8.5.72
问题相关代码,请勿粘贴截图
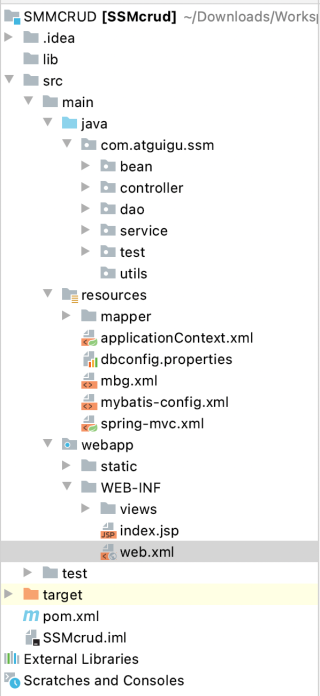
项目整体架构

web配置如下
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--1、启动 Spring 容器-->
<!--
配置ContextLoaderListener, 加载Spring父容器 (父类的initWebApplicationContext()方法中)
可以从ServletContext中根据 WebApplicationContext.ROOT_WEB_APPLICATION_CONTEXT_ATTRIBUTE 这个key来找到Spring容器
-->
<context-param>
<!-- 指定Spring配置文件位置 -->
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<!-- 该监听器将根据contextConfigLocation参数加载Spring配置文件, 初始化Spring应用上下文 -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!--2、配置 Spring MVC 的前端控制器,拦截所有请求-->
<!--
配置DispatcherServlet, 加载Spring MVC子容器 (父类的initWebApplicationContext()方法中)
可以从ServletContext中根据 FrameworkServlet.SERVLET_CONTEXT_PREFIX+Servlet名称 作为key来找到Spring MVC容器
-->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<!-- 指定Spring MVC配置文件位置, 默认是 /WEB-INF/<servlet-name>-servlet.xml -->
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<!-- 随 Tomcat 一起启动 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<!-- / 接收所有请求, 除了jsp; /* 接收所有请求, 包括jsp -->
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--3、配置过滤器-->
<!--配置字符编码过滤器,一定要放在所有过滤器之前,/* 表示拦截所有请求-->
<!-- 一定要放在最前面! -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<!-- 强制设置响应编码, 不强制设置请求编码(当请求中未指定编码时才设置) -->
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置HTTP方法过滤器, 实现REST风格的增删改查 -->
<!-- 该过滤器根据指定的请求参数(默认是"_method")来修改请求的类型 -->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>FormContentFilter</filter-name>
<filter-class>org.springframework.web.filter.FormContentFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>FormContentFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
控制类
@Controller
public class EmployeeController {
@Autowired
EmployeeService employeeService;
@RequestMapping("/emps")
public String getEmps(@RequestParam(value = "pn", defaultValue = "1") Integer pn,
Model model)
{
PageHelper.startPage(pn, 5);
List<Employee> emps = employeeService.getAll();
PageInfo page = new PageInfo(emps, 5);
model.addAttribute("pageInfo", page);
return "list";
}
}
index.jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<jsp:forward page="/emps"/>
list.jsp
<%--
Created by IntelliJ IDEA.
User: maojiaqi
Date: 2022/1/16
Time: 下午2:51
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Safari">
<meta name="viewport" content="width=device-width, initial-scale=1">
<% pageContext.setAttribute("APP_PATH", request.getContextPath()); %>
<link href="${APP_PATH}/static/bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"/>
<title>首页</title>
</head>
<body>
<div class="container">
<!--标题-->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格数据 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>邮箱</th>
<th>部门</th>
<th>操作</th>
</tr>
<c:forEach items="${pageInfo.list }" var="emp">
<tr>
<th>${emp.empId }</th>
<th>${emp.empName }</th>
<th>${emp.gender=="M"?"男":"女" }</th>
<th>${emp.email }</th>
<th>${emp.department.deptName }</th>
<th>
<button class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑
</button>
<button class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>删除
</button>
</th>
</tr>
</c:forEach>
</table>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!--分页文字信息 -->
<div class="col-md-6">当前 ${pageInfo.pageNum}页,总${pageInfo.pages}页,总 ${pageInfo.total} 条记录
</div>
<!-- 分页条信息 -->
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="${APP_PATH }/emps?pn=1">首页</a>
</li>
<c:if test="${pageInfo.hasPreviousPage }">
<li>
<a href="${APP_PATH }/emps?pn=${pageInfo.pageNum-1}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
</c:if>
<c:forEach items="${pageInfo.navigatepageNums }" var="page_Num">
<c:if test="${page_Num == pageInfo.pageNum }">
<li class="active">
<a href="#">${page_Num }</a>
</li>
</c:if>
<c:if test="${page_Num != pageInfo.pageNum }">
<li>
<a href="${APP_PATH }/emps?pn=${page_Num }">${page_Num }</a>
</li>
</c:if>
</c:forEach>
<c:if test="${pageInfo.hasNextPage }">
<li>
<a href="${APP_PATH }/emps?pn=${pageInfo.pageNum+1 }" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</c:if>
<li><a href="${APP_PATH }/emps?pn=${pageInfo.pages}">末页</a></li>
</ul>
</nav>
</div>
</div>
</div>
<script src="${APP_PATH}/static/js/jquery-1.12.4.min.js"></script>
<script src="${APP_PATH}/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
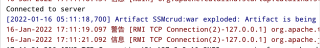
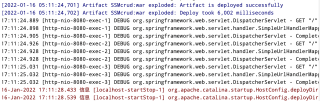
运行结果及报错内容
启动tomcat后


我的解答思路和尝试过的方法
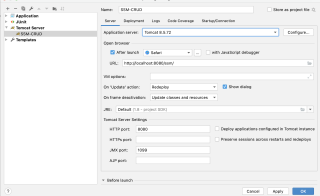
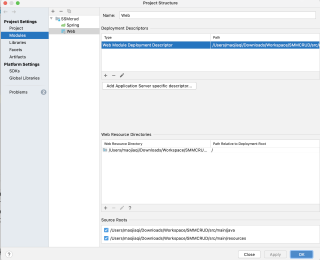
在网上找过配置项目和tomcat设置 配置如下:


我想要达到的结果
运行依旧不成功。希望有空帮忙指点下!🙏
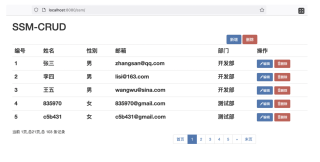
最终想要运行成这样