mpvue 如何捕获全局报错?
但是这个方法只是捕获app内的异常,并不是捕获全局,是我配置错了吗?
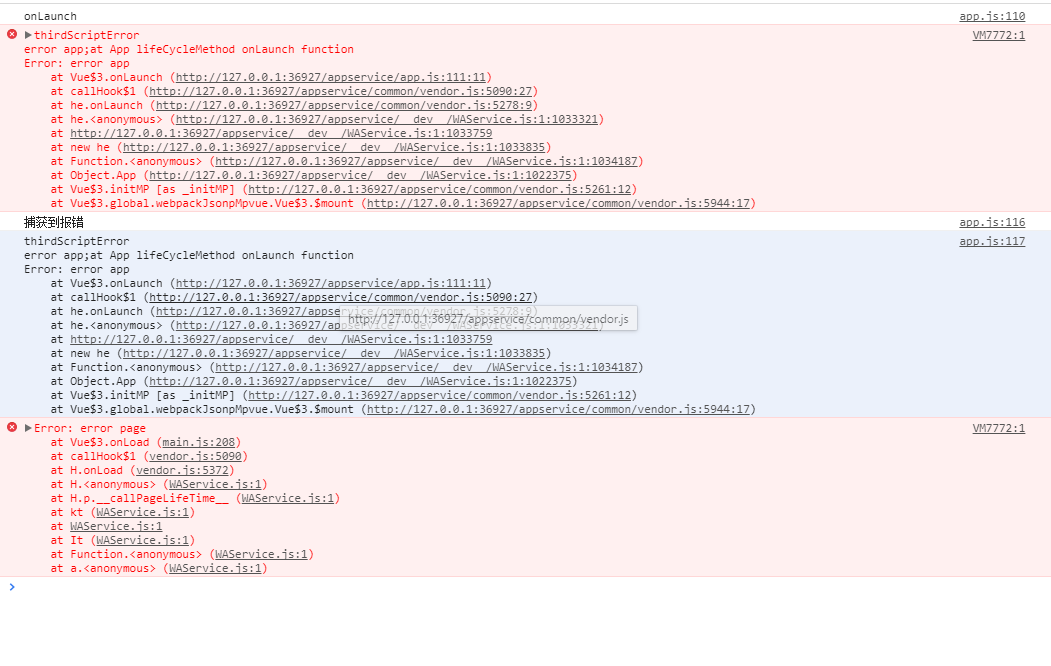
如下图只有只能输出app 的error, 而page的error并没有输出
我的代码
app.vue
onLaunch () {
console.log('onLaunch')
throw new Error('error app')
},
onError (err) {
console.log('捕获到报错')
console.log(err)
},
index.vue
onLoad: function () {
throw new Error('error page')
}