各位大神好,我最近在做毕业课设,在使用微信小程序端进行页面间的传值时发现原本已经实践成功过的使用url传值的方法突然失灵了,我将json字符串通过url传到目标页面没办法将它使用JSON.parse方法解析成json对象。
最后发现和之前成功过的页面比对,两个页面的onload方法下options下的参数不一样,成功的页面的options.title能够获取到而解析失败的页面使用options.title是没办法获取到值的
。这是什么原因呢?应该怎么解决?
下面放出图片对比
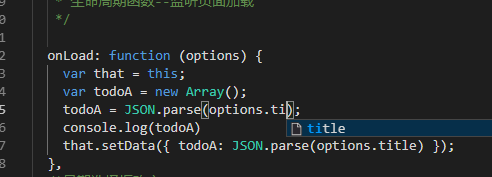
这张图片是已经成功传值并且解析过的别的页面的onload方法

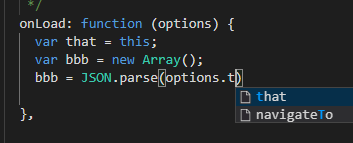
这是我无法解析的页面截图
希望大神能帮我找出问题在哪里
小弟愿意请您喝一杯星巴克!!!!求求大家啦!!!(加我微信就可以喝哦)

