问题遇到的现象和发生背景


问题相关代码,请勿粘贴截图
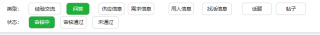
<div class="nav-header">
<p>类型: </p>
<el-button
type="success"
plain
autofocus="true"
>经验交流</el-button>
<el-button
type="success"
plain
>问答</el-button>
<el-button
type="success"
plain
>供应信息</el-button>
<el-button
type="success"
plain
>需求信息</el-button>
<el-button
type="success"
plain
>用人信息</el-button>
<el-button
type="success"
plain
>找活信息</el-button>
<el-button
type="success"
plain
>话题</el-button>
<el-button
type="success"
plain
>帖子</el-button>
</div>
<div class="nav-major">
<p>状态: </p>
<el-button
type="primary"
plain
>审核中</el-button>
<el-button
type="primary"
plain
>审核通过</el-button>
<el-button
type="primary"
plain
>未通过</el-button>
</div>
运行结果及报错内容
从element直接拿过来的
我的解答思路和尝试过的方法
我想要达到的结果
上下可以同时选中一个 现在是一共只能选中一个按钮