二维数组代码实例:
[
['地区编码', '地区名称', '上级地区'],
['000000', '中国'],
['320000', '江苏', '000000'],
['320100', '南京', '320000'],
['320200', '无锡', '320000']
['340000', '安徽', '000000'],
['340100', '合肥', '340000'],
]
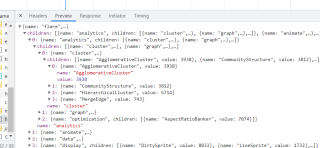
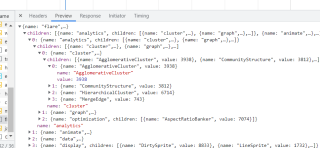
想要转换成的charts树形图所要的树形数据格式: