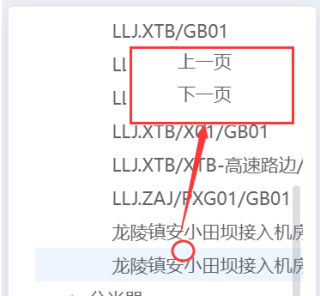
我有一个右键的点击事件,点击以后出现的是翻页功能,但是这个翻页功能每次点击出现的位置都不一样,图中展示的是,红圈那里是我鼠标的位置,右键点击以后,翻页功能出现在上方,怎么设置才能把它固定在鼠标的右下角,

```javascript
<!--鼠标右键菜单栏 -->
<div v-show="showRightMenu">
<ul id="menu" class="right-menu">
<li
class="menu-item"
@click="handleSizeChange"
>
上一页
</li>
<li
class="menu-item"
@click="handleCurrentChange"
>
下一页
</li>
</ul>
</div>
.right-menu {
z-index: 1;
position: absolute;
height: 65px;
width: 100px;
border-radius: 5px;
border: 0px solid #ccc;
background-color: white;
.menu-item {
//display: block;
line-height: 20px;
text-align: left;
margin-top: 5px;
font-size: 14px;
color: #606266;
}
li:hover {
background-color: #edf6ff;
color: #606266;
}
li{list-style-type:none;}
}
