
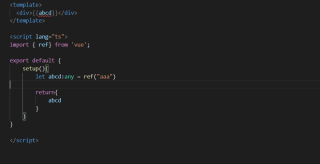
为什么会爆红,读取不到变量的值,我用的typescript,
vue 3 setup函数式编程怎么使用
export default 这里加上这个api:defineComponent
<script lang="ts">
import { defineComponent,ref } from 'vue'
export default defineComponent({
setup() {
let abc:any = ref('123')
return{
abc
}
}
})
</script>
对你有用的话,请点击一下【采纳此答案】,谢谢🌹