自己尝试的跟着element组件学习着写,但是由于技术有限,出现了以下几点bug
1.打开页面时,无法回显已选择的

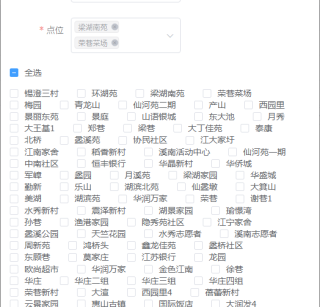
2.全选按钮失效没作用
代码如下:


我想将点位的select下拉框修改成checkbox复选框
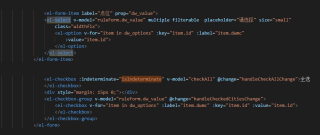
<el-form-item label="点位" prop="dw_value">
<el-select v-model="ruleForm.dw_value" multiple filterable placeholder="请选择" size="small"
class="widthfix">
<el-option v-for="item in dw_options" :key="item.id" :label="item.dwmc"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
<template>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选
</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="ruleForm.dw_value" @change="handleCheckedCitiesChange">
<el-checkbox v-for="item in dw_options" :label="item.dwmc" :key="item.id" :value="item.id">
</el-checkbox>
</el-checkbox-group>
</template>
handleCheckAllChange(val) {
let that = this
this.ruleForm.dw_value = val ? that.dw_options : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.dw_options.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.dw_options.length;
},

