使用js实现批量缩放div。

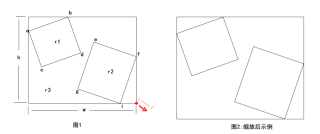
两个小矩形(r1和r2)是带旋转的,拖动红点后实现缩放,怎么计算两个小矩形缩放后的width,height和left,top;缩放是改变width和height实现的 旋转是transform实现;拖动的距离可以通过计算坐标得到;外层的矩形的width height 缩放的尺寸也可以得到,怎么知道里面缩放后两个矩形的尺寸信息?
- 计算拖动距离 x跟y 代表坐标点 , 开根号((x2-x1)² + (y2 - y1)²)
- 根据拖动距离计算 外围div需要增加多少 宽和高 : 拖动距离*Math.sqrt(2)/2;
效果有点类似ps 批量缩放(形态变换)
