问题遇到的现象和发生背景
使用HX制作网页,想通过JSON来存储数据,
但是在某一次数据更改之后,
在浏览器上读取JSON数据时,数据却没有发生改变
问题相关代码,请勿粘贴截图
这里是部分JSON数据
var data=
[
{
"版本号": "1.0(上半)",
"名称": "杯装之诗",
"类型": "角色",
"五星UP": "温迪;",
"四星UP": "芭芭拉;菲谢尔;香菱;",
"日期": "2020/09/28-2020/10/18"
},

运行结果及报错内容

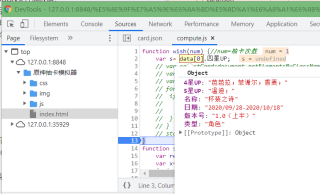
在这里,其它数据(如:版本号)读取都是正常的,只有这里“四星UP”却是“4星UP”
这里的“4星UP”,时修改之前的文字
我的解答思路和尝试过的方法
我试着删除了浏览器浏览记录和缓存,没有用。。
在百度也没有找到解决方法。。
我想要达到的结果
正确显示数据!!
