JavaScript麻烦技术帮我改一下代码,判断题正确和错误都是显示出来,谢谢
源代码
https://wwi.lanzout.com/iR7pqz1hrxi
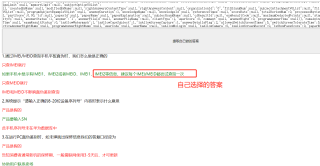
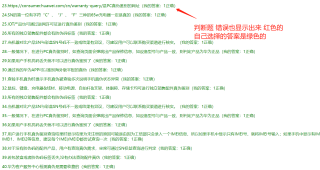
程序写好了,需要改一下,判断题显示一下正确和错误,我自己选择的答案的颜色还是绿色的,没有选择的是红色的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>答案</title>
</head>
<body>
<textarea name="text" style="width:100%;height:100px;" id="responsedate"></textarea>
<br />
<button style="width:100%;height:100px;float:right;" id="tj">提取自己做的答案</button>
<div id="dvRst"></div>
<script>
function getAnswer() {
var responseDate1 = document.getElementById("responsedate").value;
try {
responseDate1 = JSON.parse(responseDate1);
console.log(responseDate1)
var s = '';
responseDate1.data.subjectList.forEach((item,index) => {
if (item.subjectOptionVOList.length) {
s += '<p>' + (index + 1) + '.' + item.subjectTitle + '</p>';
var answer = item.answer.split('&');
item.subjectOptionVOList.forEach(choice => {
s += '<p style="color:' + (answer.findIndex(i => i == choice.optionId) != -1 ? 'green' : 'red') + '">' + choice.optionTitle + '</p>'
});
}
else {
s += '<p style="color:' + (item.answer=='1'?'green':'red') + '">' + (index + 1) + '.' + item.subjectTitle + '(我的答案:' + item.answer + (item.answer == '1' ? '正确' : '错误') + ')' + '</p>';
}
});
document.getElementById('dvRst').innerHTML = s;
} catch (error) {
console.log(error)
alert('输入格式有误(不是标准json)')
}
}
// 监听回车
document.onkeydown = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 13) {
getAnswer()
}
};
tj.onclick=getAnswer;
</script>
</body>
</html>
现在的效果是