1条回答 默认 最新
 易烊千玺的女朋友 2019-05-27 15:49关注
易烊千玺的女朋友 2019-05-27 15:49关注给个判断条件,三个页面你的路由肯定不一样吧,抓取这一点,在定时器里面添加判断条件即可;
比如说:
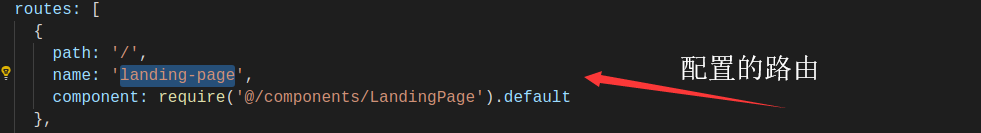
1.我的路由index.js文件,有一个路由是这样子的,注意看有一个name
{
path: 'refundDetail',
component: refundDetail,
meta: {pms: ['business_refund_list_view',]},
name: '退款明细',
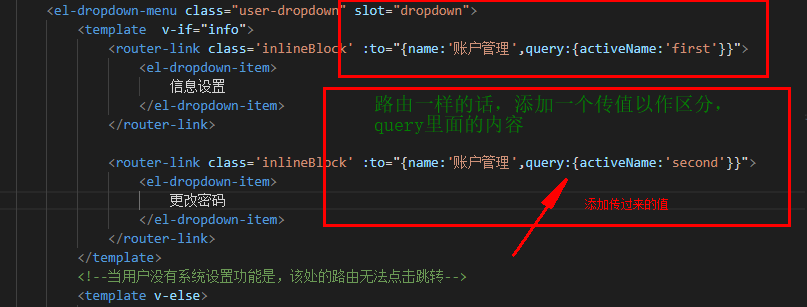
},2.我的Vue页面就可以根据这个name来以此判断
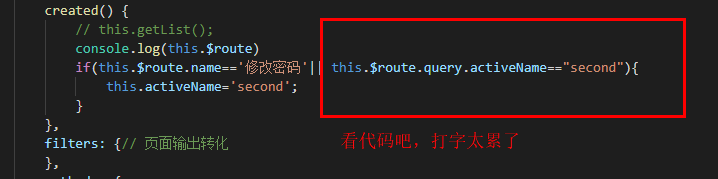
if(this.$route.name=='退款明细'){ 执行该路由名称的后续操作 }
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘