问题遇到的现象和发生背景
在vue项目引入高德地图我是用的官方推荐的 JS Loader 的方式,如下:

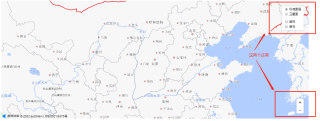
在正常引入后地图可以正常显示,后来我添加了3个插件,工具条、图层切换、地点搜索,工具条和图层切换都能正常显示并使用,搜索则不行,我感觉某处语法有问题,但找不出来

代码如下:
<template>
<div>
<div style="width: 91.5%;margin: auto">
<div id="sx_spot"></div>
</div>
</div>
</template>
<script>
//引入高德地图JS API
import AMapLoader from '@amap/amap-jsapi-loader';
export default {
name: "lygl",
data() {
return {
map: null,
option: {
pageSize: 10, // 单页显示结果条数
pageIndex: 1, // 页码
city: "山西省", // 兴趣点城市
citylimit: true, //是否强制限制在设置的城市内搜索
map: this.map, // 展现结果的地图实例
panel: "panel", // 结果列表将在此容器中进行展示。
autoFitView: true // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
}
}
},
methods: {
//经典线路第一条
initMap() {
AMapLoader.load({
key: "ed2ea36f8564541569c370254845d93d", //此处填入我们注册账号后获取的Key
version: "2.0", //指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.PlaceSearch'], //需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
this.map = new AMap.Map("sx_spot", { //设置地图容器id
resizeEnable: true,
viewMode: "3D", //是否为3D地图模式
zoom: 5.8, //初始化地图级别
center: [112.560796, 37.870034], //初始化地图中心点位置:太原
});
AMap.plugin(['AMap.ToolBar', 'AMap.MapType', 'AMap.PlaceSearch'], () => {//异步同时加载多个插件
const toolbar = new AMap.ToolBar(); //工具条
const maptype = new AMap.MapType(); //图层切换
const placesearch = new AMap.PlaceSearch(this.option); //地点搜索
this.map.addControl(toolbar);
this.map.addControl(maptype);
this.map.addControl(placesearch);
});
this.placeSearch.search('5A、4A景点');
}).catch(e => {
console.log(e);
})
}
},
mounted() {
this.initMap();
}
}
</script>
<style scoped>
#sx_spot {
width: 100%;
height: 30rem;
/*border: 1px solid #149985;*/
}
</style>
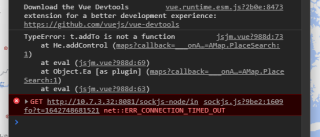
运行结果及报错内容
运行结果就是上图那样,报错如下: