问题遇到的现象和发生背景
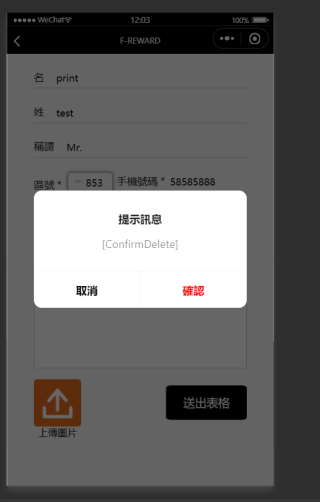
uniapp 使用UVIew 中的 u-upload上传图片,如何自定义 移除时的showModal, 我现在 @on-remove="imgRemove" 是监听这个,详细请看下面代码
问题相关代码,请勿粘贴截图
<u-upload
ref="uUpload"
:custom-btn="true"
:show-tips="false"
:before-upload="beforeUpload"
:before-remove="beforeRemove"
:source-type="['album', 'camera']"
:limitType="['png', 'jpg', 'jpeg', 'webp']"
@on-remove="imgRemove"
@on-uploaded="imgUploaded"
@on-error="imgError"
:multiple="true"
max-count="4"
:action="uploadImgUrl"
:file-list="fileList"
:auto-upload="true"
>
<view slot="addBtn" class="upload">
<image src="/static/mp-weixin/mine/liaison/upload.png" class="upload-img"></image>
<text class="upload-text">{{ l('UploadImage') }}</text>
</view>
</u-upload>
imgRemove(index, lists) {
console.log('imgRemove', index, lists);
uni.showModal({
title: this.l('Tips'),
content: this.l('ConfirmDelete'),
cancelText: this.l('Cancel'),
confirmText: this.l('Confirm'),
cancelColor: '#000000',
confirmColor: '#F00',
success: res => {
console.log('res', res);
}
});
},


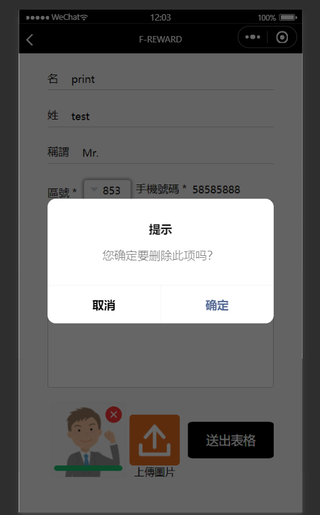
我想使用自己的 showModal ,因为这个小程序是需要多语言的,用 u-upload 内置的没办法实现,但是自定义的 始终无法去掉内置的
